
안녕하세요~
하루 5분! 일러스트 배우는 시간이 왔어요! ^^
오늘은 벌써 20번째 [클리핑 마스크] 편입니다.
전에 살짝 클리핑 마스크를 다루긴 했었는데, 너무 짧아 아쉬우셨죠?클리핑 마스크는 적용할 부분들이 많아서이렇게 따로 [클리핑 마스크 편]을 준비했어요~!
클리핑 마스크는 (clipping mask)즉, '오려낸 조각에 마스크를 씌운다'라고 생각하시면 되는데요. 실제로 보고, 해봐야 제대로 이해가 되시겠죠?
오늘도 꼭! 함께 따라 해 보세요.

클리핑 마스크 알아보기!
1. 도형-도형 클리핑 마스크
2. 글자-사진 클리핑 마스크
3. 도형-사진 클리핑 마스크 (제일 많이 사용)
이제 진짜 배우러 가볼까요?
1. 도형-도형 클리핑 마스크

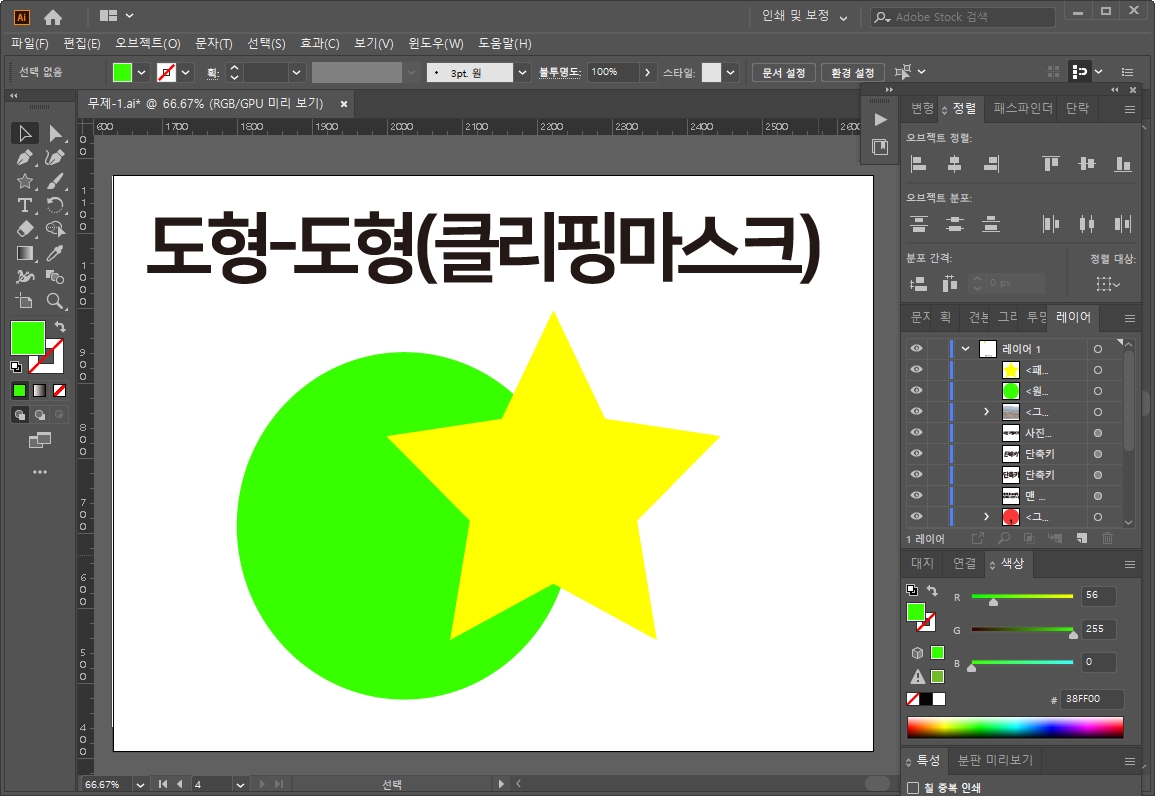
도형 툴을 사용해 도형 2개를 그려주세요.
(저는 연두색 원모양과 노란색 별 모양을 그렸습니다.)
여기서 별 모양을 위로해서, 두 도형끼리 겹치게 해 주세요.
이제, 별 모양 안에 연두색 도형을 넣을 겁니다. (클리핑 마스크 하겠다는 뜻입니다.)
단, 여기서 중요한 점!
주체가 되는 오브젝트가 위에 올라와 있어야 해요!
(노랑 별 모양 안에 연두 원형을 넣을 거니, 노랑 별 모양은 맨 앞에 위치해 있는 거 보이시죠?)
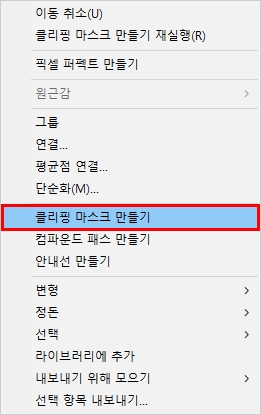
클리핑 마스크 만들기 방법!
1. 상단 오브젝트 - 클리핑 마스크 - 만들기
2. 클리핑 마스크 할 도형들을 드래그 - 오른쪽 마우스 클릭 - 클리핑 마스크 만들기
3. 단축키 ctrl + 7 (일러스트 클리핑 마스크 만들기 단축키)
클리핑 마스크 풀기 (클리핑 마스크 해제)
1. 클리핑마스크 할 도형들을 드래그 - 오른쪽 마우스 클릭 - 클리핑 마스크 풀기
2. 단축키 ctrl + alt + 7 (일러스트 클리핑마스크 해제 단축키)

두 도형을 함께 드래그해 잡고, 마우스 오른쪽-클리핑 마스크 만들기
또는 단축키 ctrl + 7 해주세요. 별 모양 안에 클리핑 마스크를 했습니다.
영상으로 확인해보세요~

2. 글자-사진 클리핑 마스크
먼저 사진을 가져와주세요.

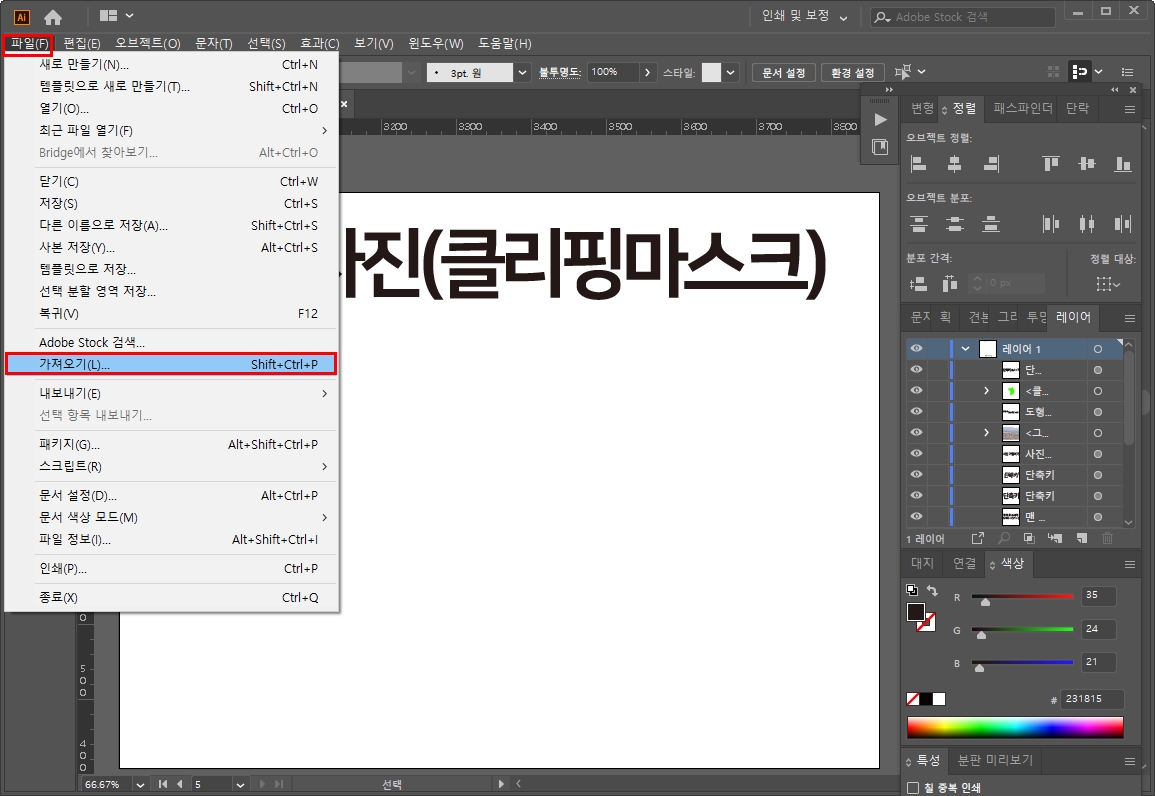
파일 가져오는 방법!
1. 파일 - 가져오기
2. 단축키 shift + ctrl + p입니다.
여기서 중요한 포인트!★
인쇄하거나, 일러스트 파일을 다른 기기로 옮겨 수정할 때 이 작업을 꼭 해주어야 해요!
(이 작업을 안 해주면 이미지가 유실되어, 난감하실 거예요.)

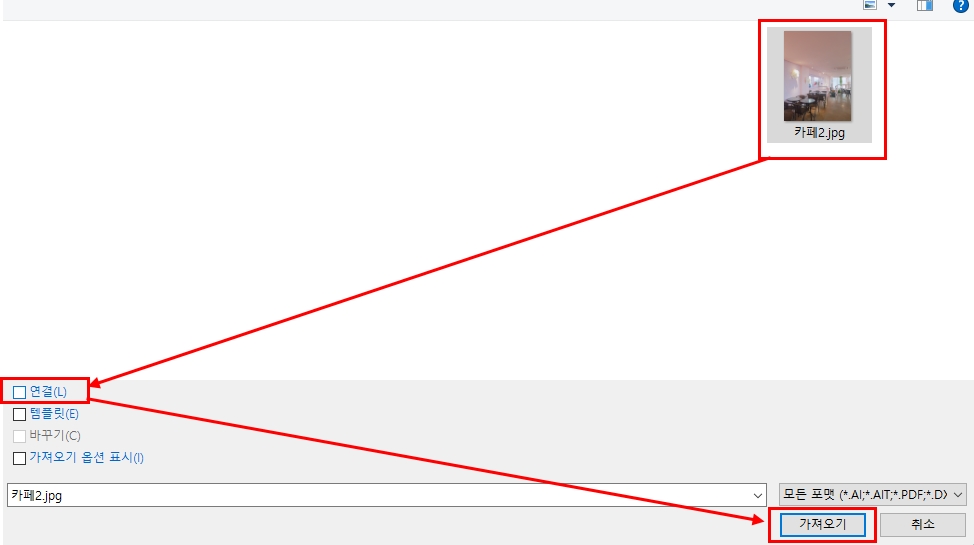
사진을 가져올 때 연결 체크박스에서 체크표시를 해제해줍니다.

연결 패널을 켜서 빨간색 표시를 봐주세요.
이렇게 아이콘이 떠야 제대로 이미지가 들어온 겁니다.
연결 패널 켜기!
[윈도우]-[연결]
사진을 가져왔다면 글자도 써줍니다.

저는 '카페 1호점'이라고 하얀 글자를 썼습니다.
사진 위로 '카페 1호점' 글자가 올라오게 해 줍니다.
편리한 클리핑 마스크 단축키를 ctrl + 7 사용해볼게요.

글자 안으로 사진이 들어갔습니다.
자세히 확대해서 보니 카페 의자들이 군데군데 보이네요^^
영상으로 볼까요?

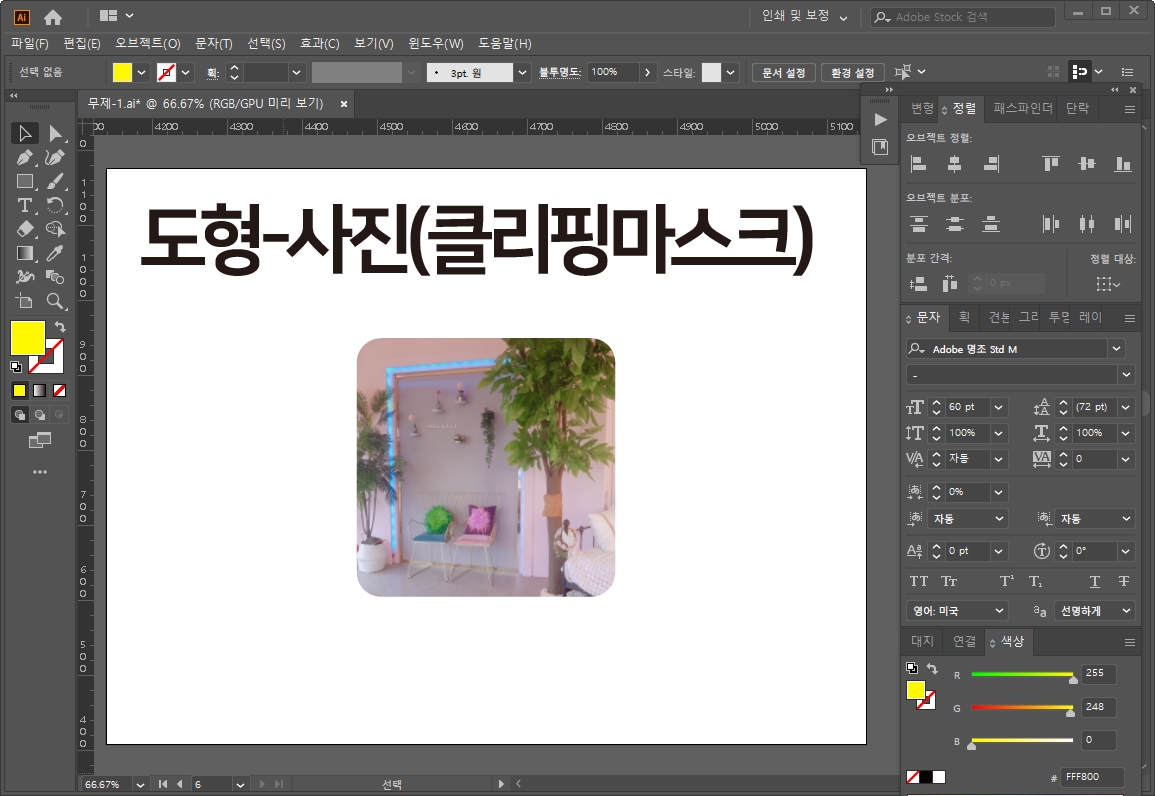
3. 도형-사진 클리핑 마스크
먼저 사진을 가져와줍니다.
사진 가져오기 단축키가 뭐라고요? 단축키 shift + ctrl + p입니다.
가져올 때 연결 체크박스에 체크 해제도 잊지 마세요.

사진을 가져왔으니 도형도 만들어줍니다.

양끝이 라운드 된 노란 사각형 도형을 만들었습니다.
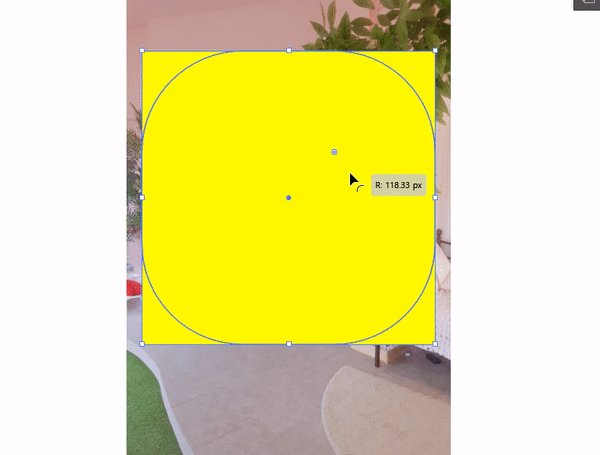
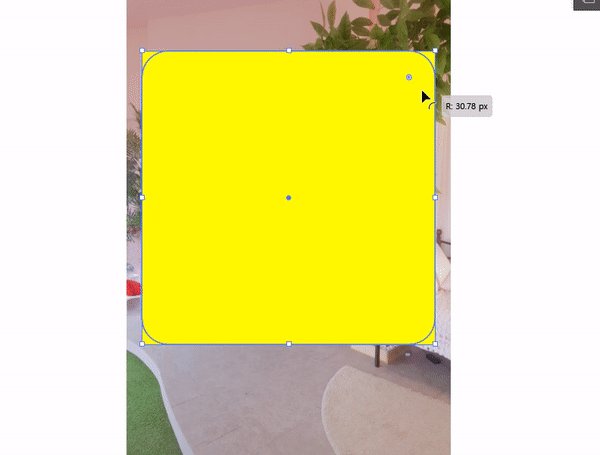
지난 시간에 도형 모서리에 라운드 하는 방법을 배웠었는데요. (가장자리 둥글게)
일러스트 글자 라운드 하는 법 다시 배워보고 갈게요.
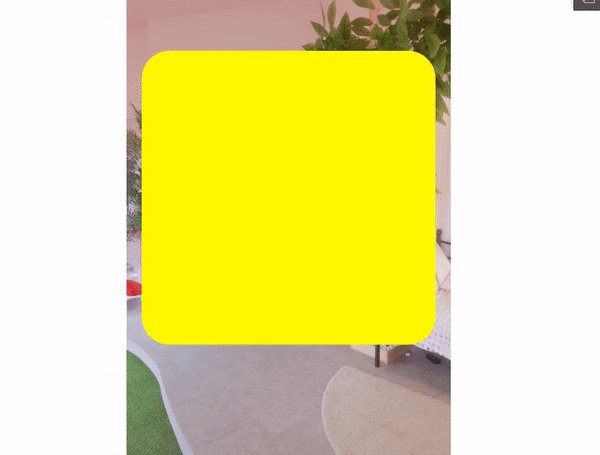
도형을 클릭하고 모서리에 있는 ⊙원형을 눌러 안쪽으로 드래그! (영상 확인해 주세요~)

도형에 라운드를 줬다면 클리핑 마스크를 해볼까요?

사각형 안에 카페 사진이 들어갔습니다.
클리핑 마스크 이젠 어렵지 않죠?
다시 한번 영상으로 보실까요?

여기서 질문!
일러스트에서 클리핑 마스크를 사용하다 보면 궁금한 점들이 생기는데요.
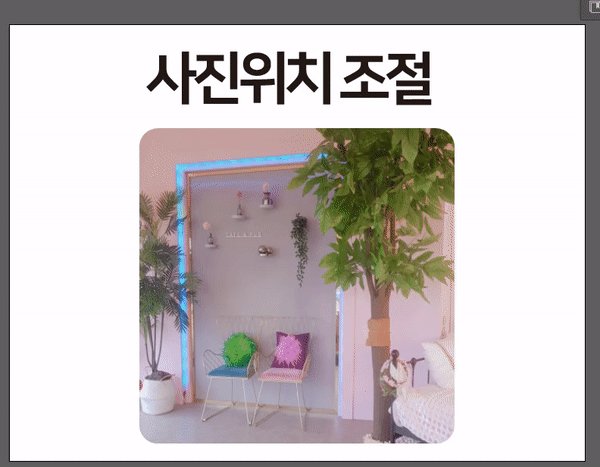
예를 들어 사진 위치를 바꾸고 싶거나 사진을 더 키우고 싶어요. 하는 분들이 계실 거예요.
영상을 먼저 봐주세요.

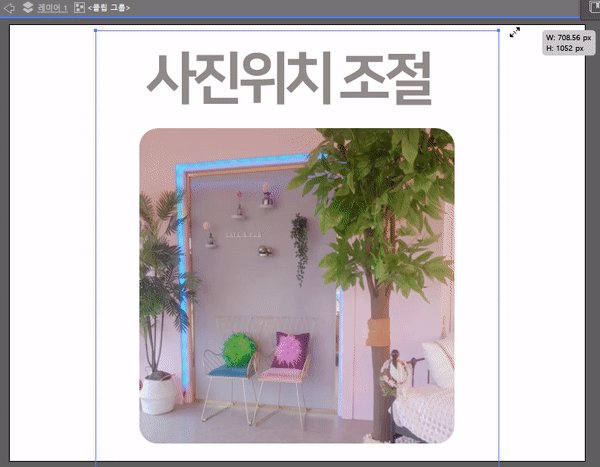
먼저, 클리핑 마스크 된 도형 더블클릭을 해줍니다.
영상 상단 왼쪽을 보면 텍스트(레이어 1-클릭 그룹)이라고 뜨는데요.
클리핑 마스크 된 사각형 도형 안으로 들어왔다는 걸 의미해요.
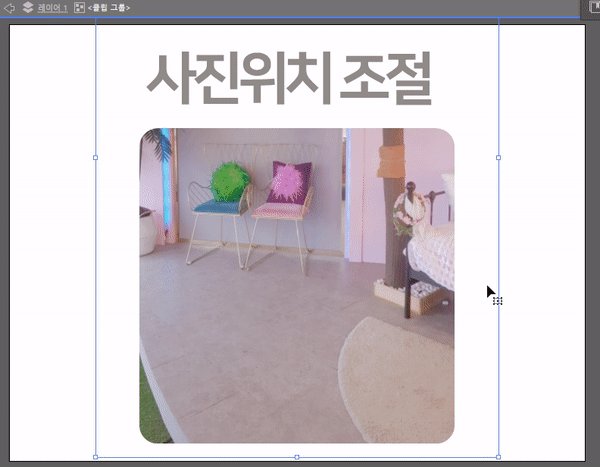
이 상태에서 영상처럼 사진을 확대, 위치를 이동시켜보세요.
그리고 크기, 위치를 조절을 끝냈다면 다시 (레이어 1-클릭 그룹) 밖으로 나와야겠죠?
나오는 방법은 클리핑 도형 외 부분(화면)을 더블클릭해주세요.
밖으로 나왔습니다!
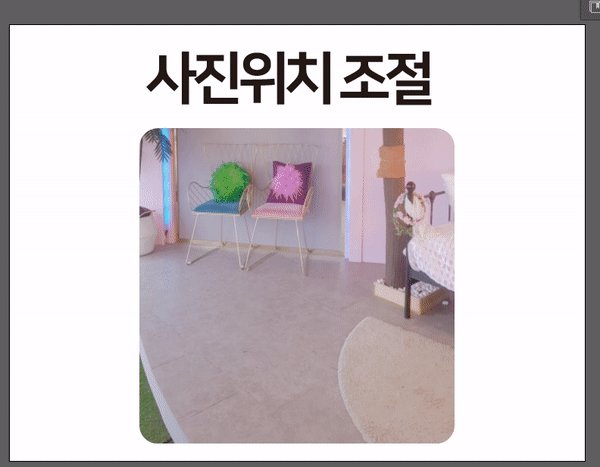
자, 클리핑 마스크 사진, 위치 조절이 끝났네요^^
왜? 더블클릭해서 안으로 들어갔다, 나오냐고요?
클리핑 마스크 한 사진 위치를 조절하고 싶은데,
다시 클리핑 마스크 풀고, 사진 위치 조절하고, 다시 클리핑 마스크 하고
이런 과정을 빠르게 단축시켜줄 수 있어서랍니다~
오늘은 도형과, 텍스트, 이미지(사진)에 클리핑 마스크 하는 방법을 알아보았는데요.
예시로 1. 도형-도형, 2. 글자-사진, 3. 도형-사진에 클리핑 마스크 하는 방법만 배워보았지만
클리핑 마스크는 더 많이~! 다양하게~! 적용이 가능합니다.
재밌고 유익한 시간이 되었길 바라면서
전 이만 가볼까 해요~! 우리 다음 시간에도 만나요~
지난 편 보러 가기
19편, 일러스트 기울이기 (도형, 글자, 선, 이미지(사진) 등) adobe illustrator
일러스트 기울이기 (도형,글자,선,이미지(사진) 등) adobe illustrator
여러분. 반갑습니다.^^ 우리 또 만났네요. 그래서 더 반가운걸요~! 오늘은 어떤 시간일까요? 여러분은 작업하다 오브젝트를 기울여보고 싶으시지 않으셨나요? 예를 들어 눕혀있는 책을 만들고 싶
mina-story.tistory.com
'소프트웨어프로그램정보' 카테고리의 다른 글
| 일러스트 투명도(opacity) 주기, 그림자효과 만들고 없애기! adobe illustrator (0) | 2020.09.19 |
|---|---|
| 일러스트 그룹/그룹해제(Group), 잠금/잠금해제(Lock) adobe illustrator (0) | 2020.09.15 |
| 일러스트 기울이기 (도형,글자,선,이미지(사진) 등) adobe illustrator (0) | 2020.09.08 |
| 일러스트 오브젝트 위치(맨 앞으로/앞으로/맨 뒤로/뒤로보내기)정돈하기 adobe illustrator (1) | 2020.09.06 |
| [5분 만에 어도비 일러스트배우기] 레이어패널 (이름바꾸기/새레이어만들기/레이어복사/클리핑마스크/삭제) adobe illustrator (0) | 2020.09.04 |



