
안녕하세요~!^^
하루 5분으로 일러스트 기초 완전 정복하기 블로그에 방문해주셔서 감사해요~!
한꺼번에 많은 것을 외우고 익히려면 많은 힘이 들어요.
헷갈리기도 하고 스트레스도 받죠. (제가 그랬거든요 ㅎㅎ)
전 여러분이 시간 많이 쓰지 않고, 작은 시간으로 꾸준히 익혔으면 좋겠어요.
조금씩 천천히 달려가 봅시다.
16번째 시간에서 잠깐 [정돈 방법]을 잠깐 알려드렸었는데요.
더 자세히 알려드리려고 이번 시간을 정돈 주제 편으로 글을 쓰게 되었습니다.
정돈이 뭐냐고요?

정돈 알아보기!
1. 맨 앞으로 가져오기
2. 앞으로 가져오기
3. 뒤로 보내기
4. 맨 뒤로 보내기
일러스트 작업을 하다 보면, 오브젝트들이 겹쳐지면서
배경이 위에 있고, 앞에 있어야 할 오브젝트들이 뒤로 가서 보이지 않다던지, 이로한 경우가 빈번하게 일어나요.
그러면 일일이 어디 있나 오브젝트들을 눌러보고 찾아봐야 할 때가 있습니다.
(그럼 작업시간이 늘어나고 효율이 안 좋아집니다.)
하지만, 정돈 단축키만 알면 작업시간을 최소화시킬 수 있죠.
정돈 기능 4가지를 알아봅니다. 도형을 그려줘야겠죠?

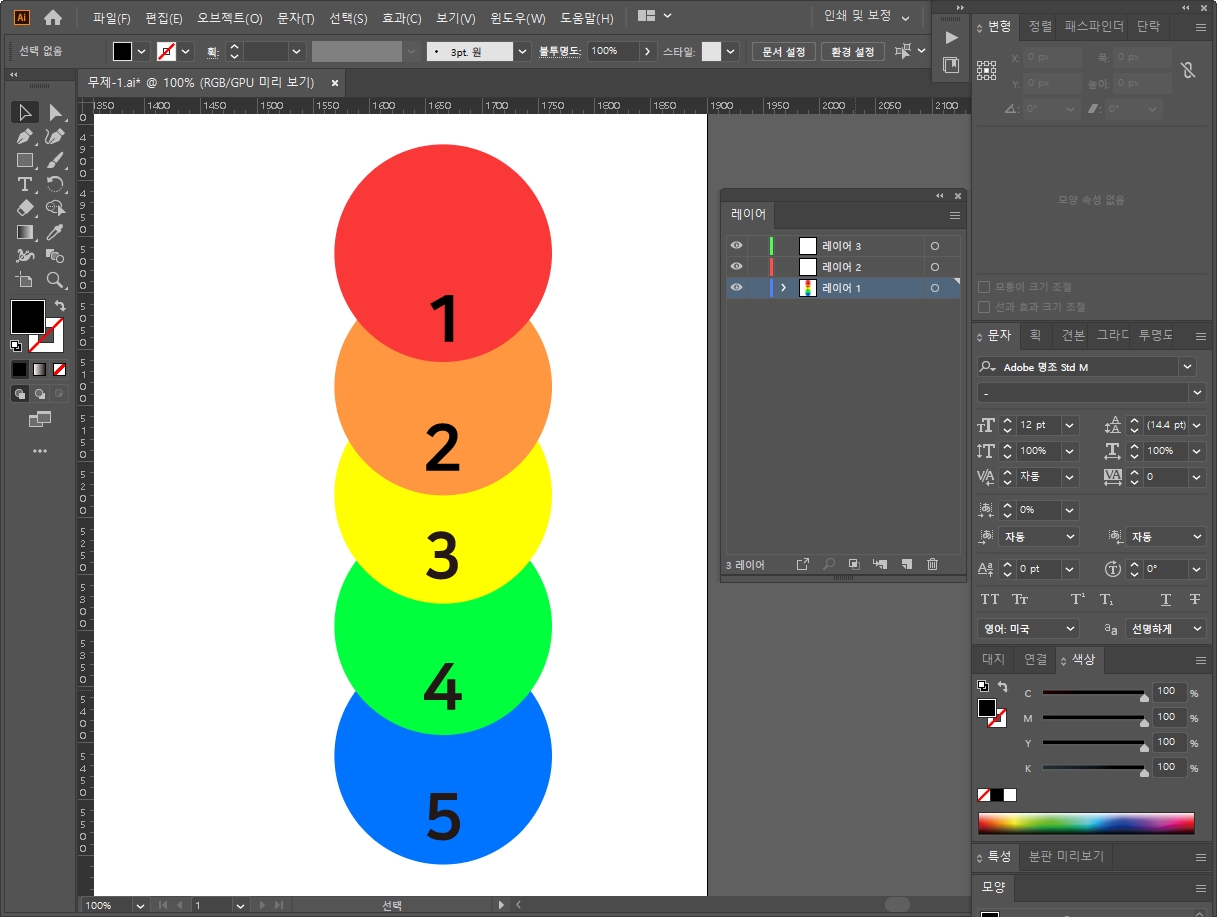
먼저, 도형 5개를 겹치게 그려줍니다.
(저는 5개 원형 도형을 만들고 무지개색을 넣어주었습니다. 그리고 번호도요.)
도형을 다 그리셨다면 [정돈]을 열어야겠죠?
정돈 패널은 어디 있을까요? 아래를 봐주세요.

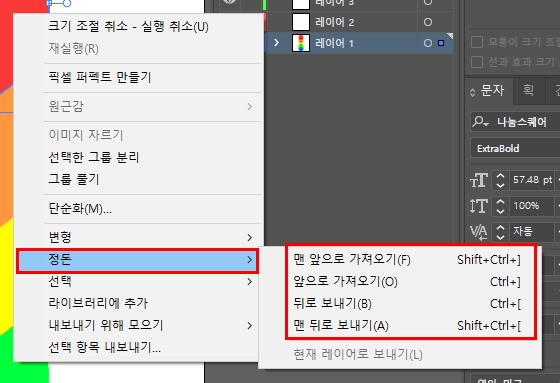
원형 도형을 클릭 - 마우스 오른쪽 버튼 클릭 - [정돈]에서 확인할 수 있습니다.
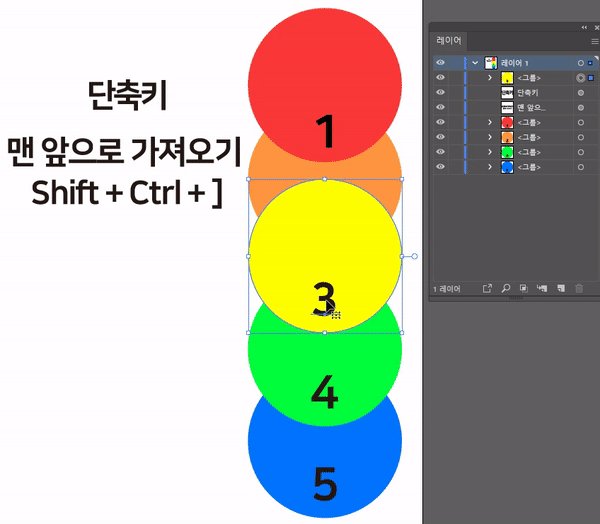
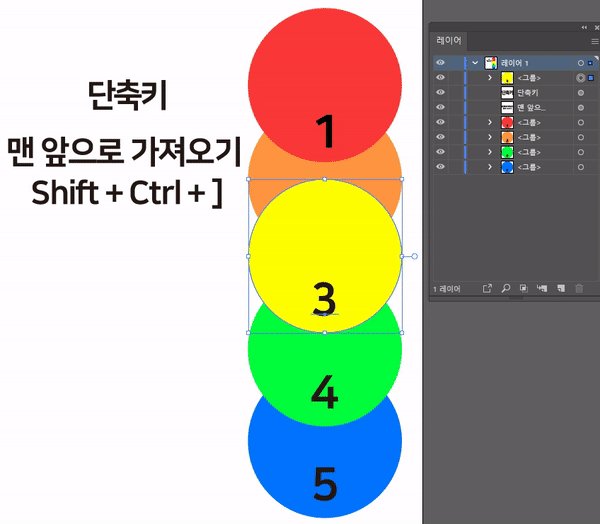
정돈 단축키
맨 앞으로 가져오기 Shift + Ctrl + ]
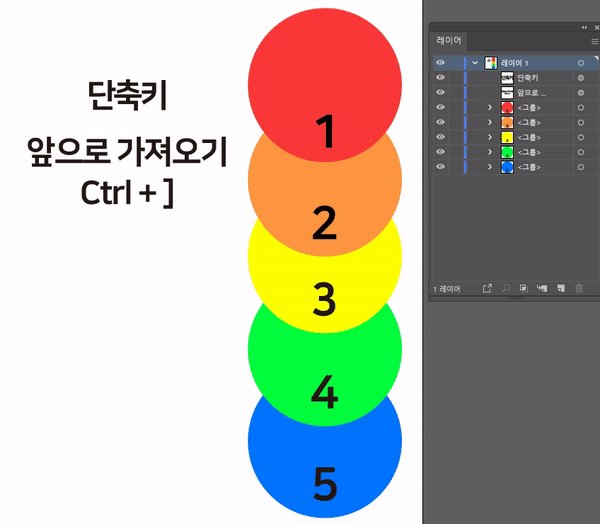
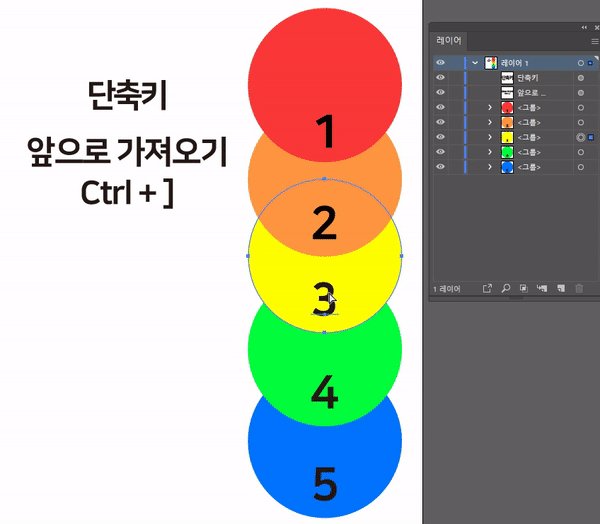
앞으로 가져오기 Ctrl + ]
뒤로 보내기 Ctrl + [
맨 뒤로 보내기 Shift + Ctrl + [
★지금 외워두세요!
정돈은 수시로 사용해야 하는 기능으로 일일이 마우스 우클릭 - 정돈을 누르기 불편합니다.
(시간도 오래 걸리겠죠?)
일러스트를 다루다 보면 정말 많이 사용하는 기능입니다.
앞으로 우리는 정돈 기능은 단축키로만 사용하도록 해요!
1. 맨 앞으로 가져오기
3번째 노란색 도형으로 정돈을 알아보겠습니다.

3번째 노란색 원형 도형을 맨 위로 올리려면
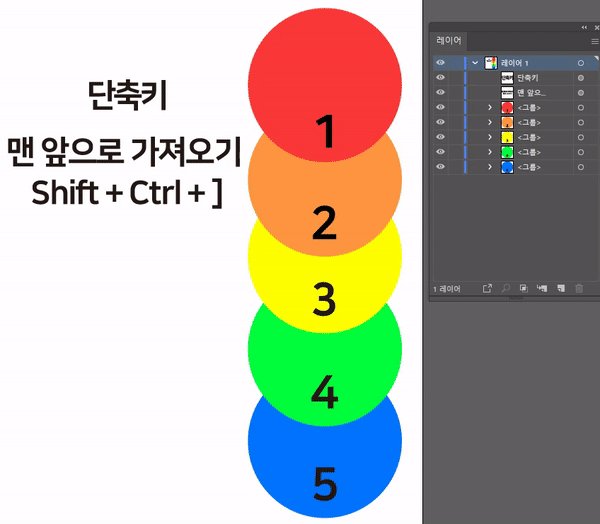
노란색 도형 클릭 후 - 단축키 Shift + Ctrl + ] (맨 앞으로 가져오기)를 눌러줍니다.
영상을 봐볼까요? 노란색 원형 도형이 맨 위로 올라왔습니다.
영상 속 오른쪽 상단 쪽 레이어 패널에서도 노란색 원형 도형이 제일 상단으로 위치한 걸 볼 수 있습니다.
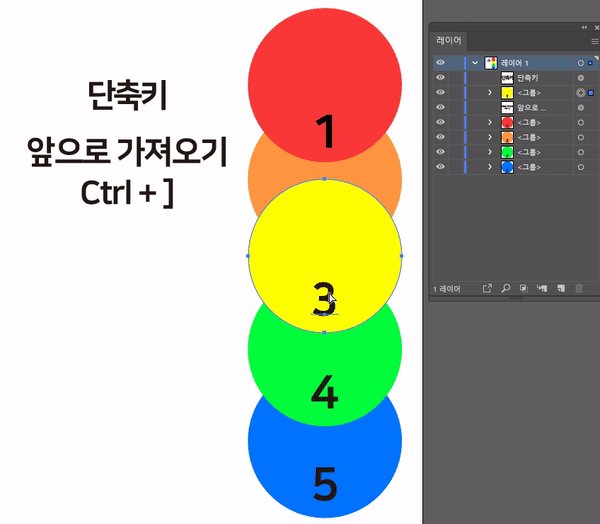
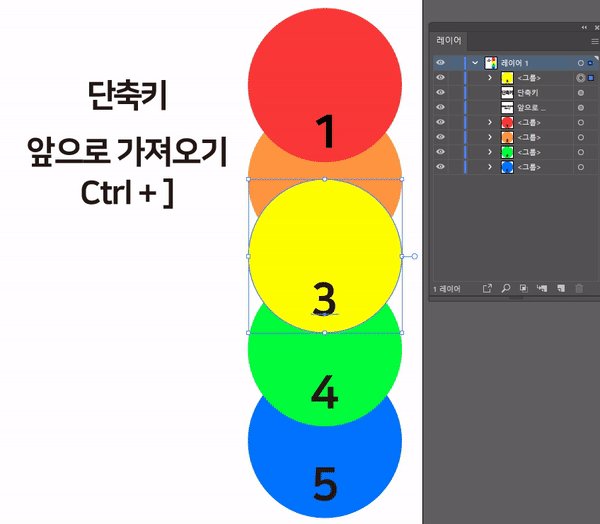
2. 앞으로 가져오기

이번은 맨 위가 아닌 한 칸 위로 올리는 기능입니다.
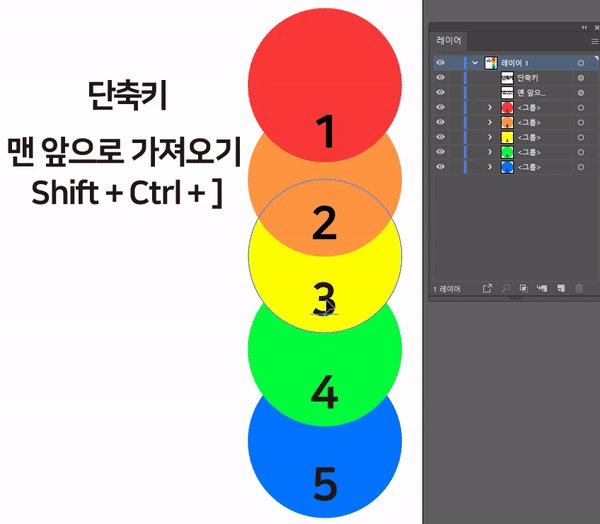
노란색 도형 클릭 후 - 단축키 Ctrl + ](앞으로 가져오기)를 눌러주세요.
단축키를 한번 적용하면 3번째에 있던 노란색 도형이 2번째 주황색 도형 위(한 칸 위)로 올라옵니다.
단축키를 눌러 한번 더 적용시키면 1번째에 있던 빨간색 도형 위(두 칸 위)로 올라갑니다.
이 단축키는 한 칸씩 한 칸씩 차례차례 위로 올릴 수 있는 거죠.
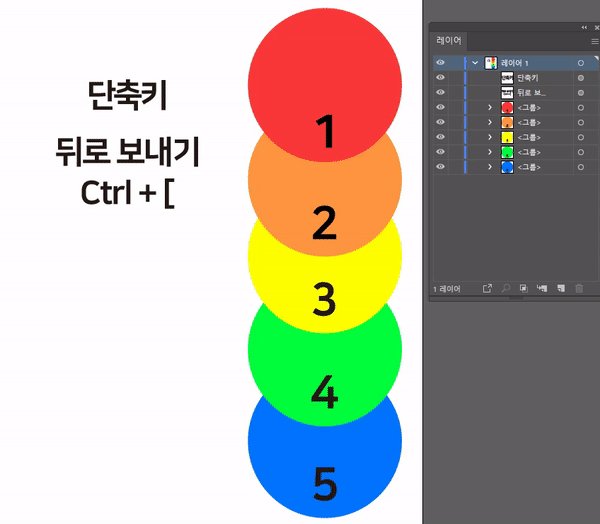
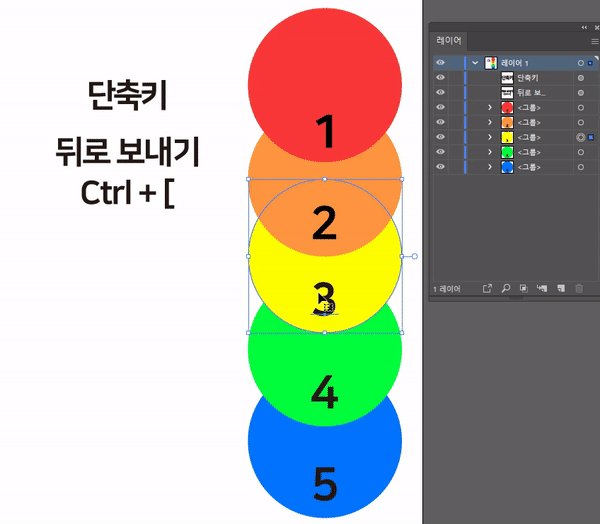
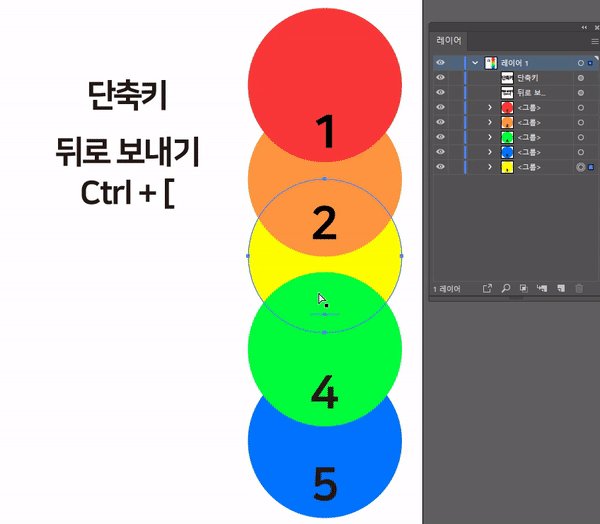
3. 뒤로 보내기

반대로 한 칸씩 뒤로 내려볼까요?
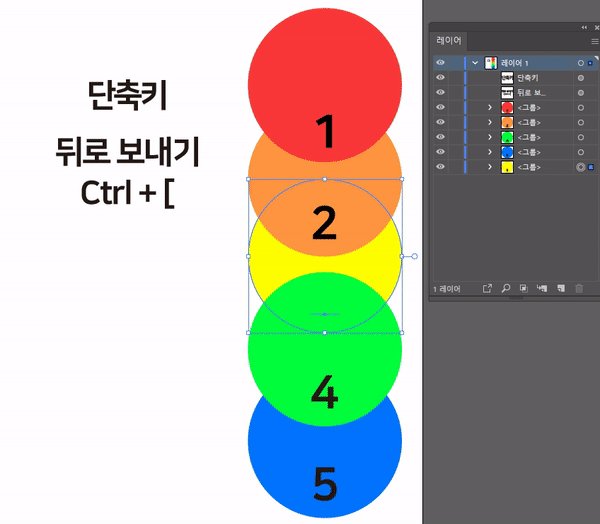
노란색 도형 클릭 후 - 단축키 Ctrl + [ (뒤로 보내기)를 눌러주세요.
단축키를 한번 누르면 4번째 초록색 도형 뒤로(한 칸 아래)로 내려갑니다. (영상을 확인해주세요!)
여기서, 단축키를 한번 더 눌러보면 5번째 파란색 도형 뒤로(두 칸 뒤로)로 내려갑니다.
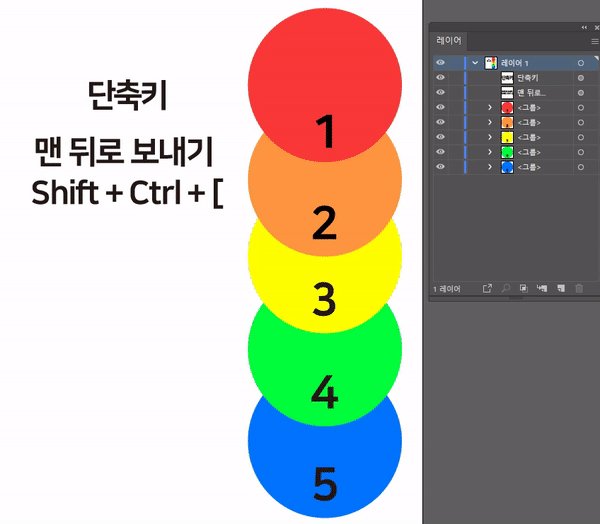
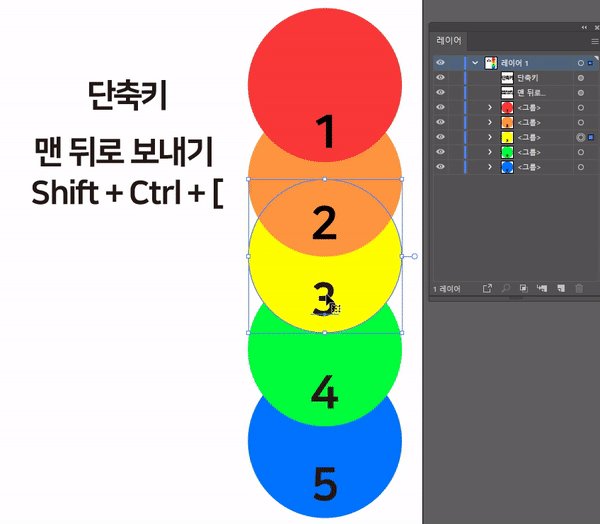
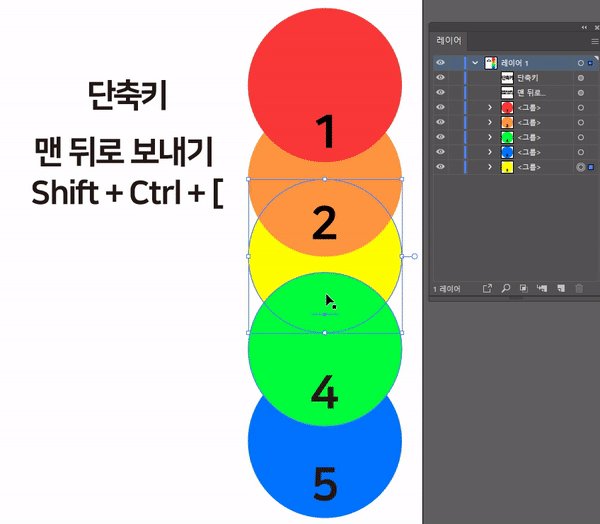
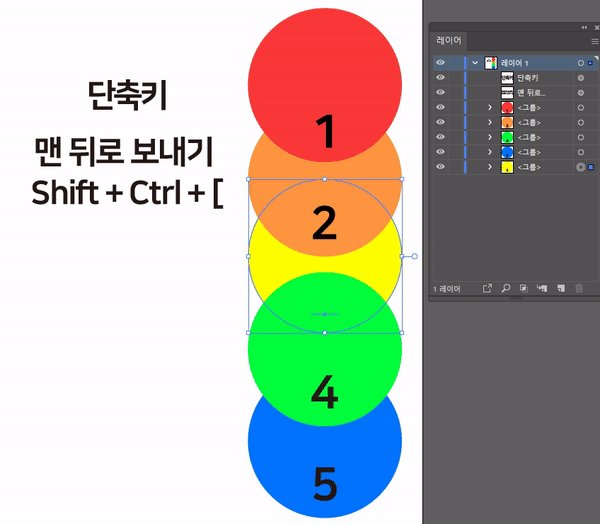
4. 맨 뒤로 보내기

마지막으로 3번째 노란색 도형을 맨 뒤로 보내보겠습니다.
노란색 도형 클릭 후 - 단축키 Shift + Ctrl + [(맨 뒤로 보내기)를 눌러주세요.
노란색 도형이 맨 아래로 내려갔습니다.
예시로 도형으로 보여드렸는데요.
정돈 기능은 모든 오브젝트에 다 적용 가능합니다. (텍스트. 도형, 선, 사진 등)
영상을 보며 단축키를 눌러보시고 익혀보시길 추천드립니다.
오늘 시간을 정리하면,
'무조건 정돈 단축키는 외우세요! 여러분~'입니다. ㅎㅎ
꼭꼭 외우세요!!
단축키 너무 많고, 외우기 헷갈리죠. 다 비슷비슷해 보이고요.
하지만, 어느 순간 손이 먼저 반응하는 경험을 하실 거예요.
(순간 숫자 7이었나? 컨트롤이었나? 바로 떠오르지 않을 때에도, 손이 단축키 위치를 기억하더라고요.ㅎ)
단축키 한번 더 외워보면서 이 시간은 마무리합니다.
우리 다음에 만나요~!☆
지난 편 보러 가기
17편, 일러스트 레이어 패널 (이름 바꾸기/새 레이어 만들기/레이어 복사/클리핑 마스크/삭제) adobe illustrator
[5분 만에 어도비 일러스트배우기] 레이어패널 (이름바꾸기/새레이어만들기/레이어복사/클리핑��
안녕하세요! 여러분~~!! 지난번 시간에 보이기/숨기기, 잠금/잠금 풀기, 레이어 이동, 단축키 등을 알아보았는데요. 한번 해보셨나요? 해보셨다면 오늘은 더 더 이해하기 쉬우실 거예요. 오늘은 ��
mina-story.tistory.com
'소프트웨어프로그램정보' 카테고리의 다른 글
| 일러스트 클리핑마스크 만들기, 풀기(도형,글자,사진) adobe illustrator (1) | 2020.09.12 |
|---|---|
| 일러스트 기울이기 (도형,글자,선,이미지(사진) 등) adobe illustrator (0) | 2020.09.08 |
| [5분 만에 어도비 일러스트배우기] 레이어패널 (이름바꾸기/새레이어만들기/레이어복사/클리핑마스크/삭제) adobe illustrator (0) | 2020.09.04 |
| [5분 만에 어도비 일러스트배우기] 레이어패널(숨기기/잠금/레이어이동/단축키) adobe illustrator (0) | 2020.09.03 |
| [5분 만에 어도비 일러스트배우기] 문자도구(세로쓰기, 도형안에 쓰기, 선에 쓰기) adobe illustrator (0) | 2020.09.01 |



