
안녕하세요~^^
일러스트 배우기 벌써 다섯 번째 시간이에요!♡
오늘은 어떤 내용을 소개해드릴지 고민했답니다.
두구두구두구..
일러스트레이터에서 캐릭터를 만들고 싶을 때,
꼭 알아둬야 할 패스파인더 편입니다!
제 생각에 재밌어하실 것 같아요ㅎ
함께 알아봐요~
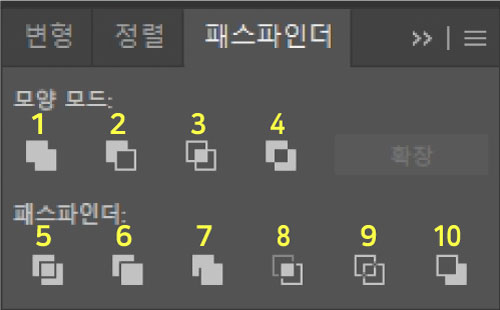
패스파인더 알아보기!

아이콘을 보면 기능들이 보이죠?
하지만 직접 해봐야 확 이해가 빠를 거예요!
1. 합치기
(컴파운드 모양을 만들고 모양 영역에 추가하려면 alt 클릭)
2. 앞면 오브젝트 제외
(컴파운드 모양을 만들고 모양 영역에서 제외하려면 alt 클릭)
3. 교차 영역
(컴파운드 모양을 만들고 모양 영역을 교차하려면 alt 클릭)
4. 교차 영역 제외
(컴파운드 모양을 만들고 모양 영역을 오버랩을 제외하려면 alt 클릭)
5. 나누기
6. 동색 오브젝트 분리
7. 병합
8. 자르기
9. 윤곽선
10. 이면 오브젝트 제외
이제부터 직접 해보면서
패스파인더 기능들을 알아볼까요??

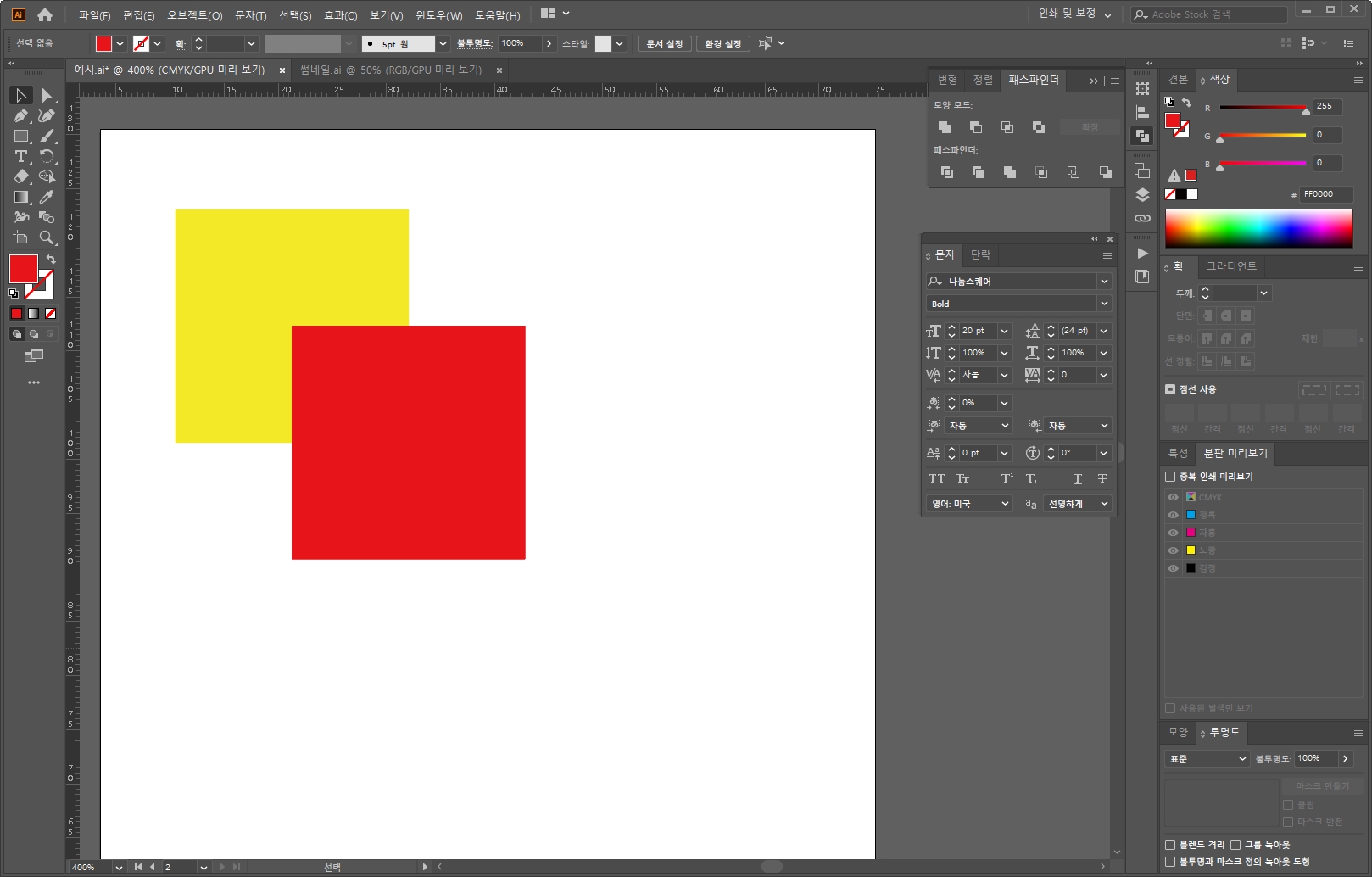
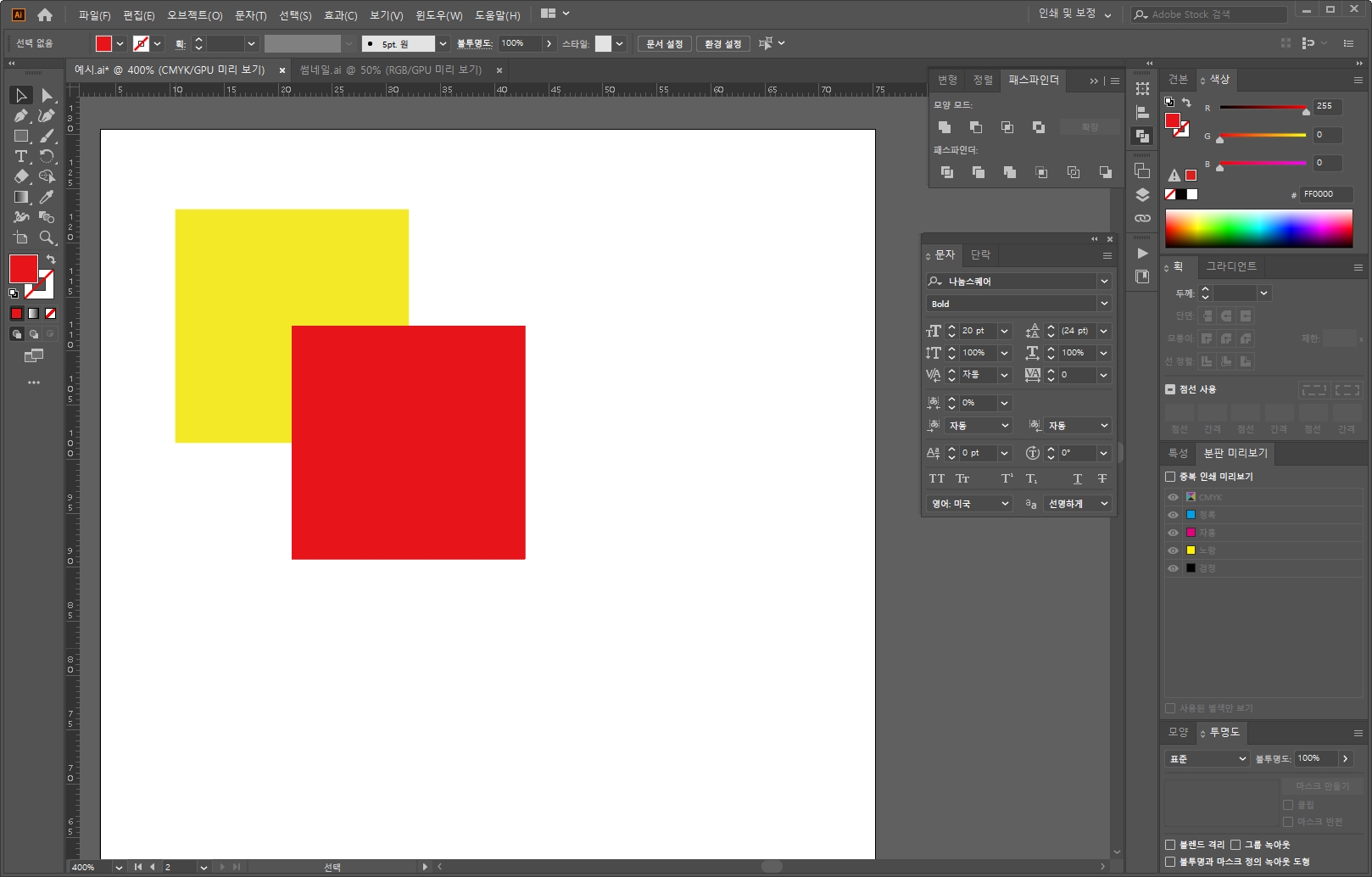
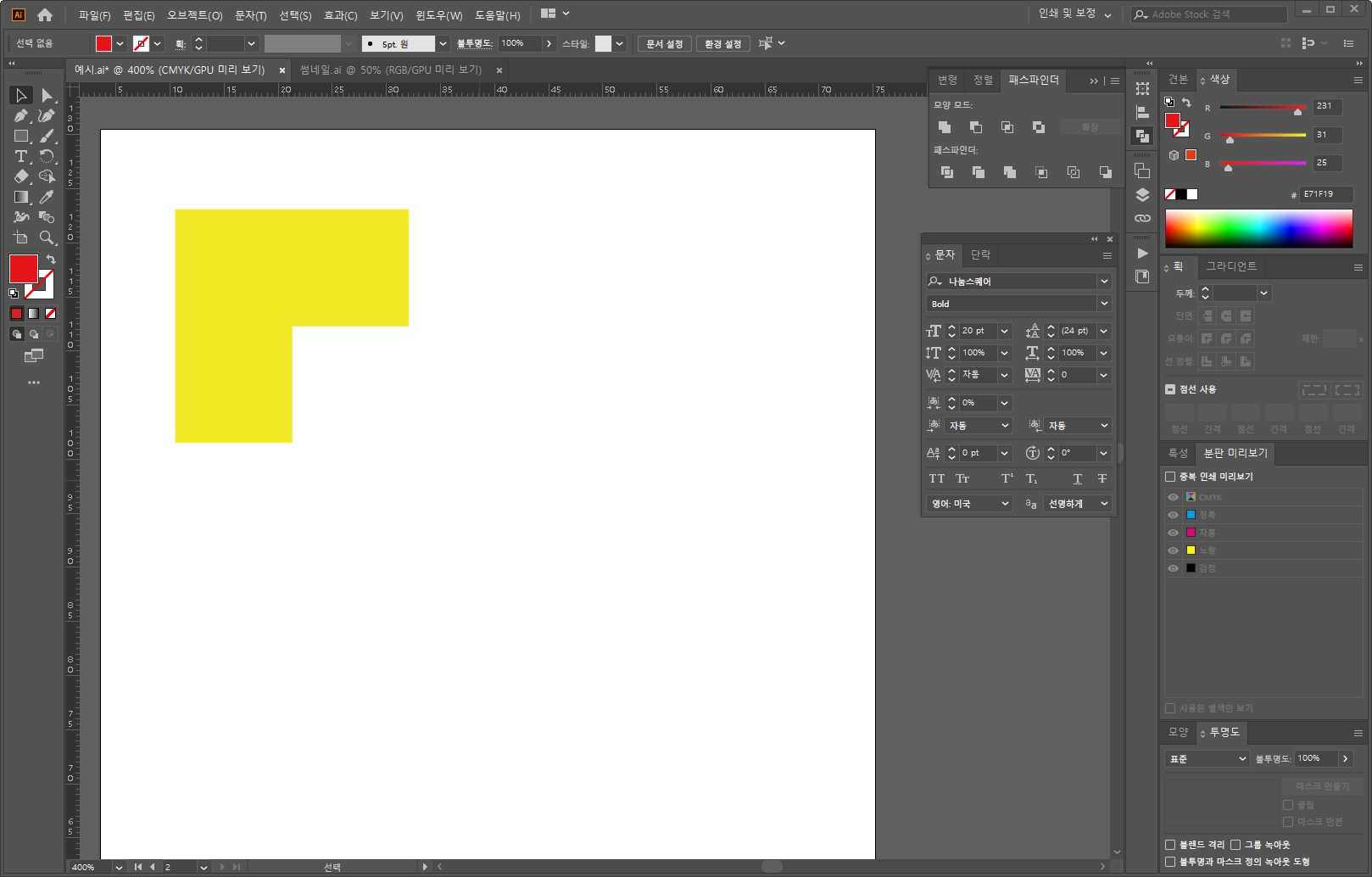
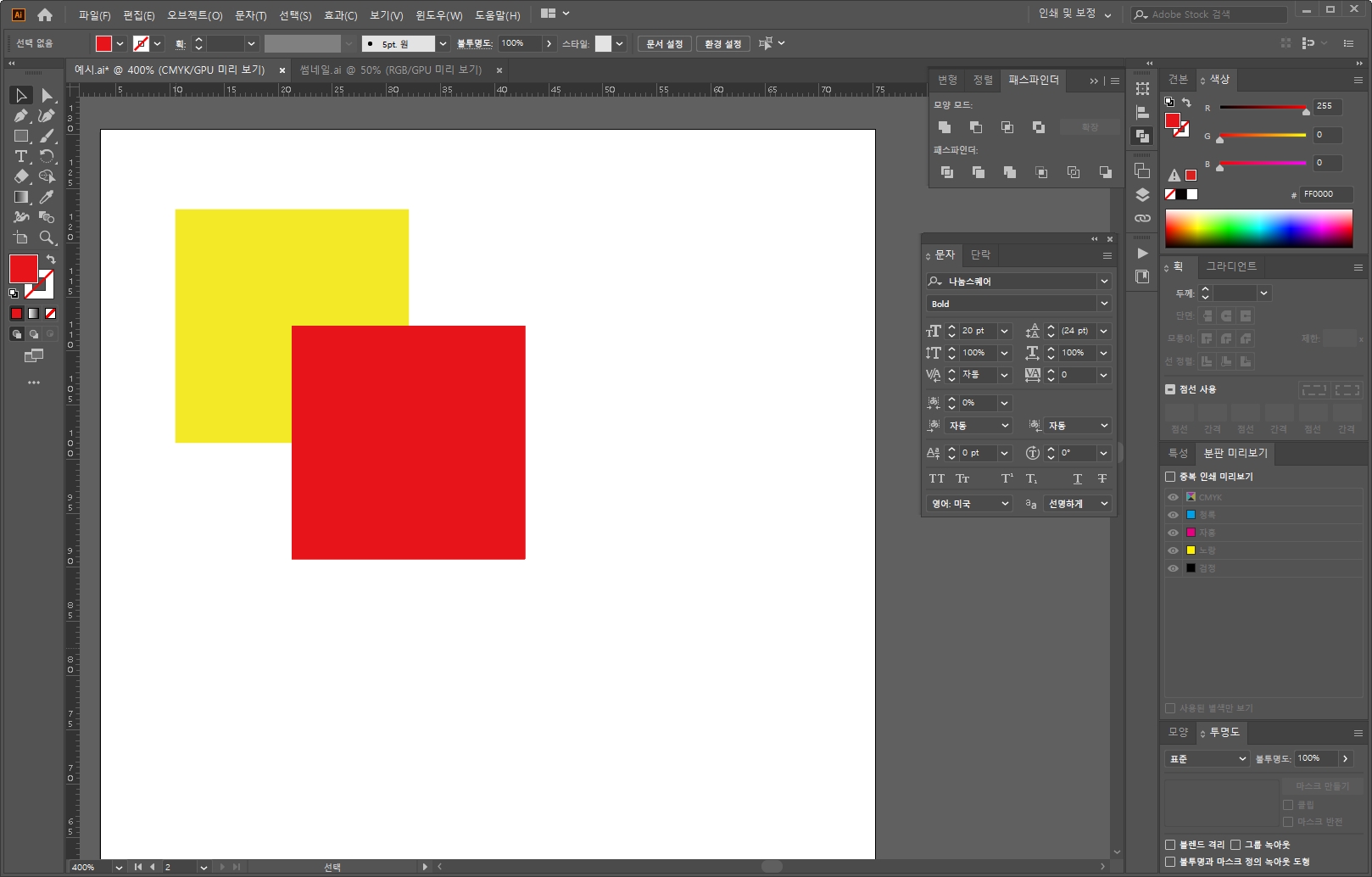
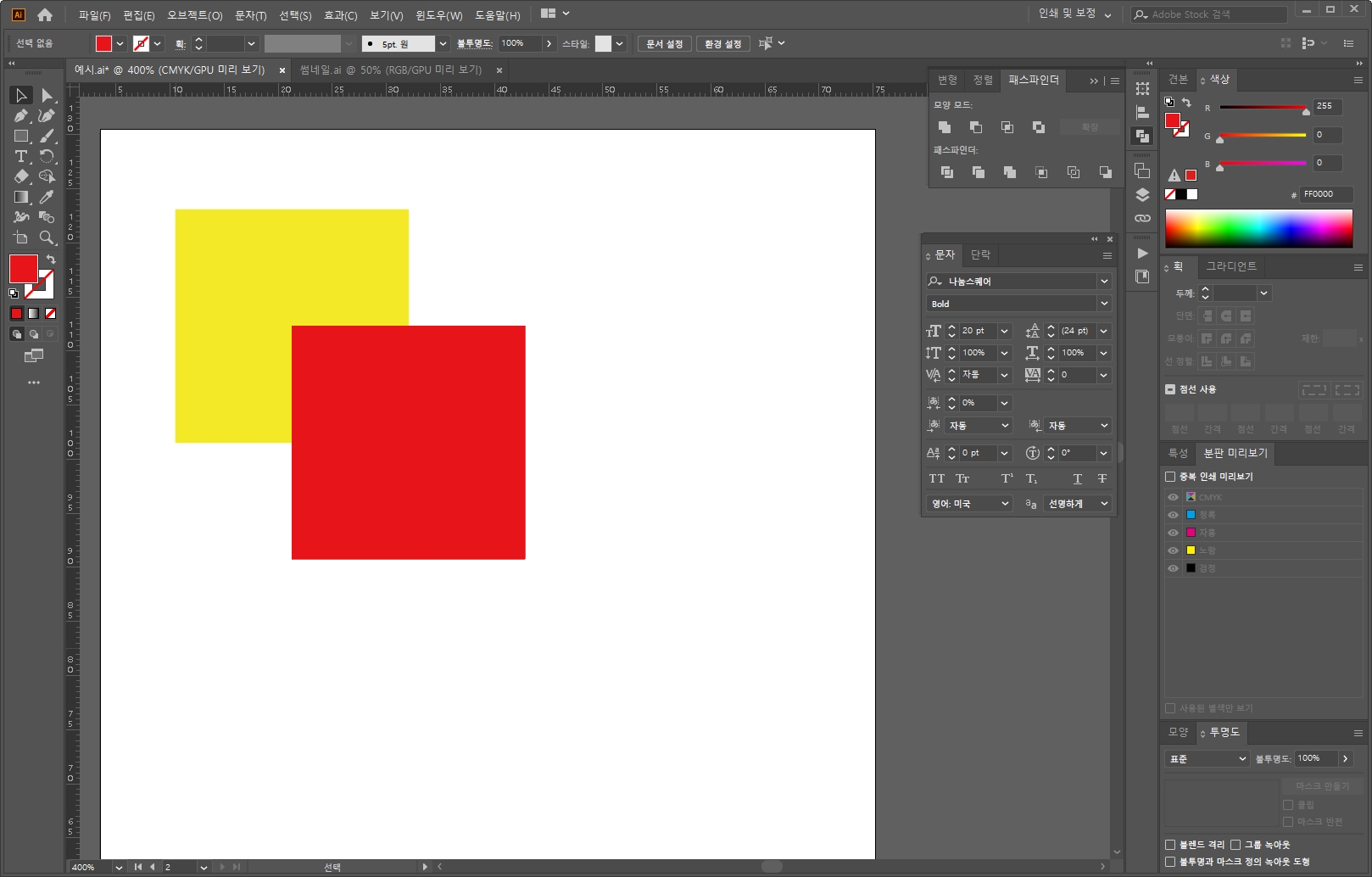
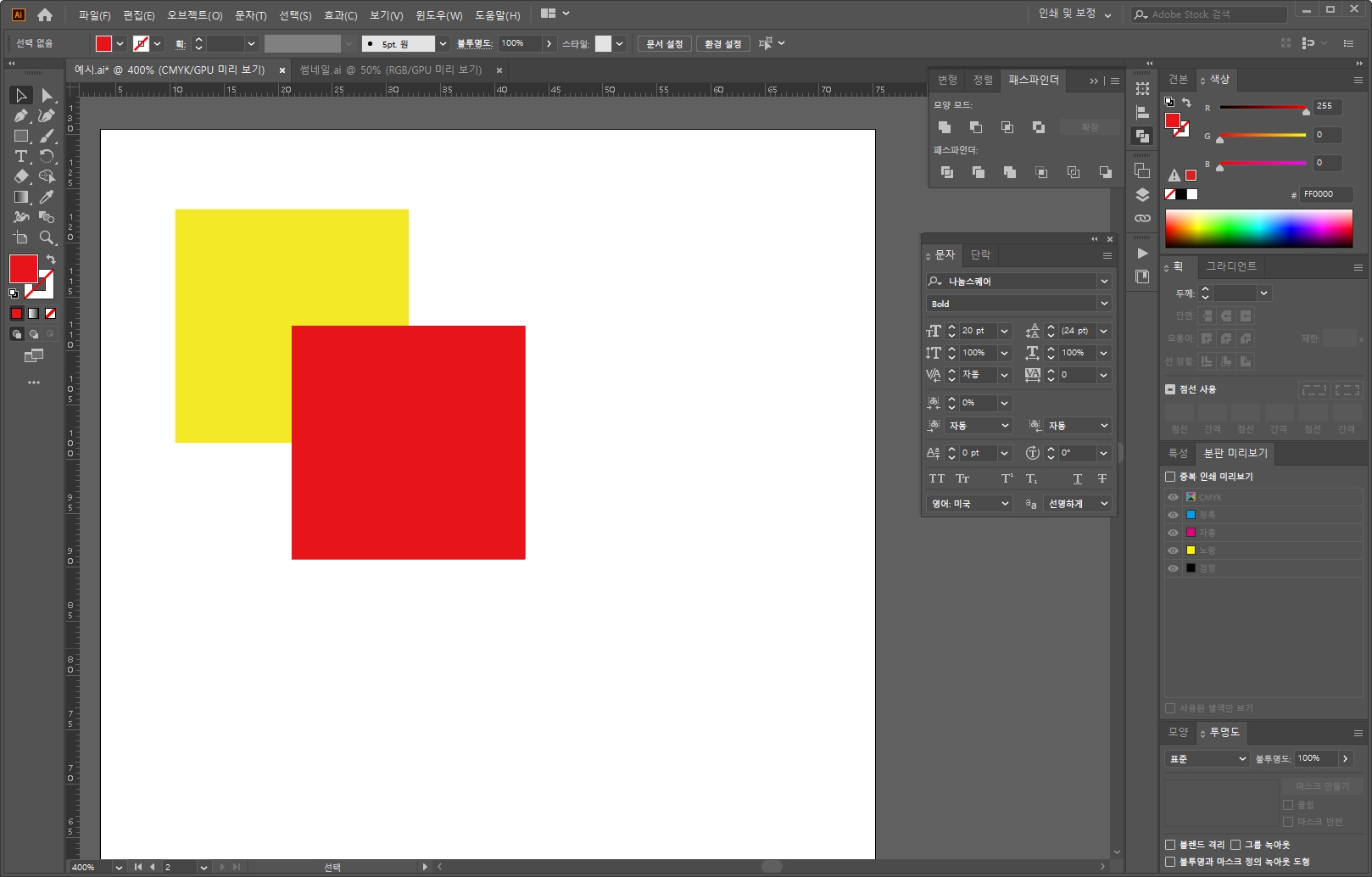
1. 일러스트레이터를 켜고 화면에서 도형 2개를 만들어주세요~! 색깔은 다르게, 도형은 서로 겹치게요!
(도형 만드는 법은 3편을 참고해주세요~!)
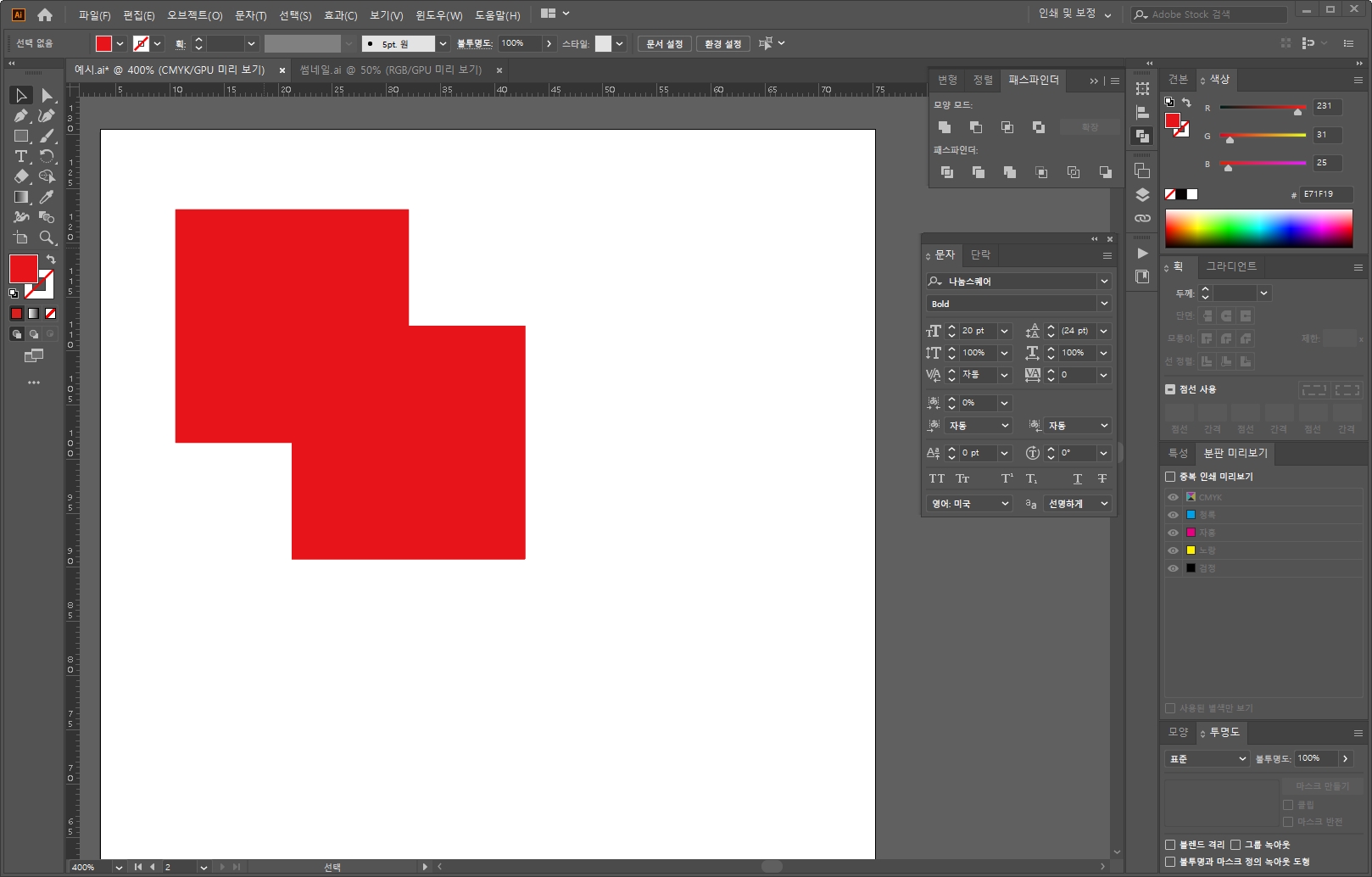
1. 합치기(여러 개의 도형 하나로 합치기)

[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고
패스파인더 패널에서 1번째 아이콘(합치기)을 클릭하면! 요렇게 도형이 합쳐졌어요!
※도형 2개를 함께 선택하는 법
1. 드래그해서 도형 2개를 함께 잡거나
2. 먼저 도형 1개를 선택하고 Shift를 누른 상태에서 다른 나머지 도형 1개를 마저 선택해주세요.
왜 빨간색으로 합쳐지나요?
합치기 전에는 각자 다른 오브젝트였기 때문에 다른 색을 지정할 수 있었지만
도형이 합쳐지며 한 개의 오브젝트가 되었기 때문에 1가지 색 밖에 넣을 수 없어요.
패스파인더 '합치기'를 선택하면, 맨 위에 위치해 있는 도형 색으로 저절로 바뀐다는 점도 잊지 마세요!
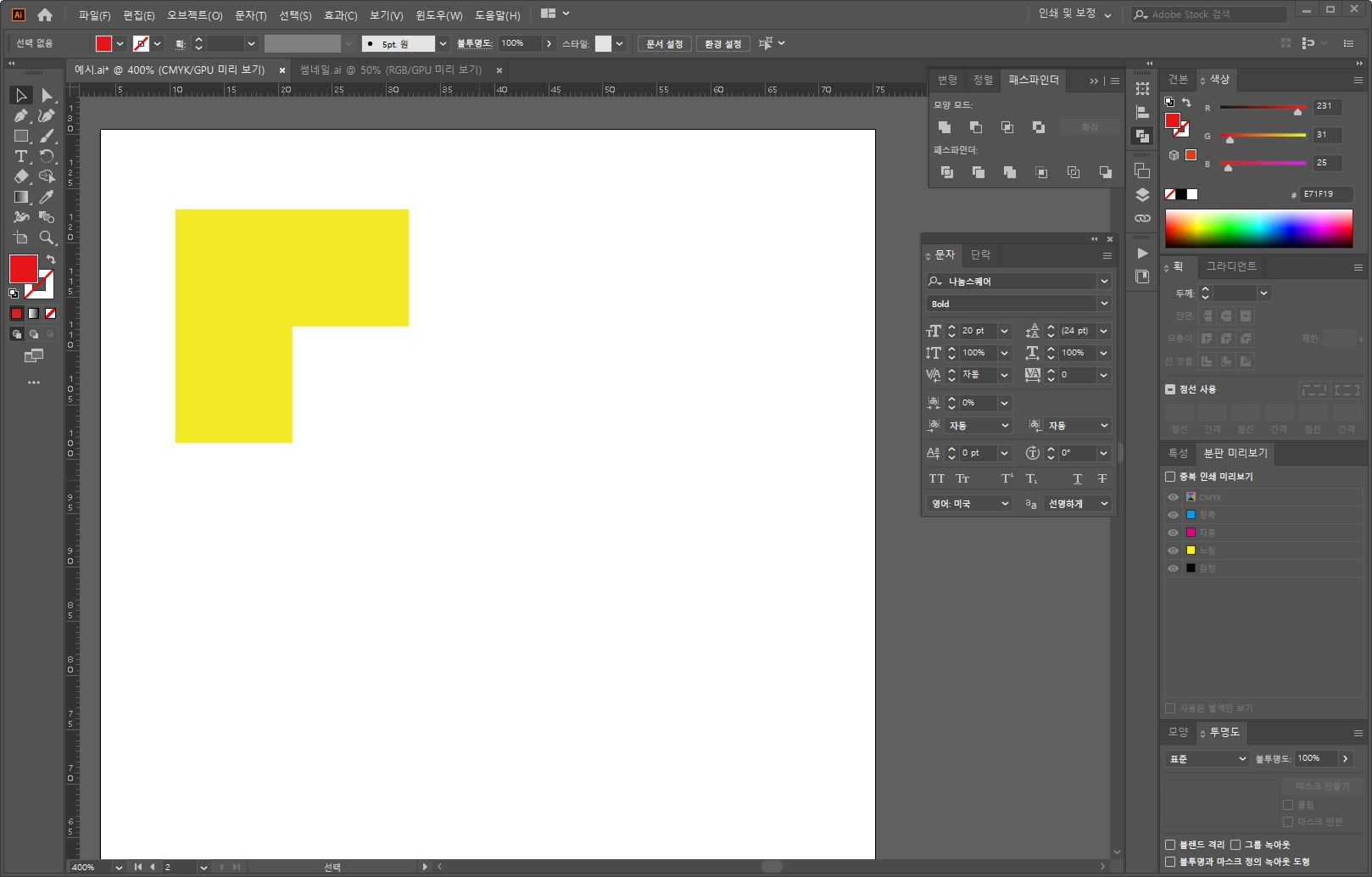
2. 앞면 빼기

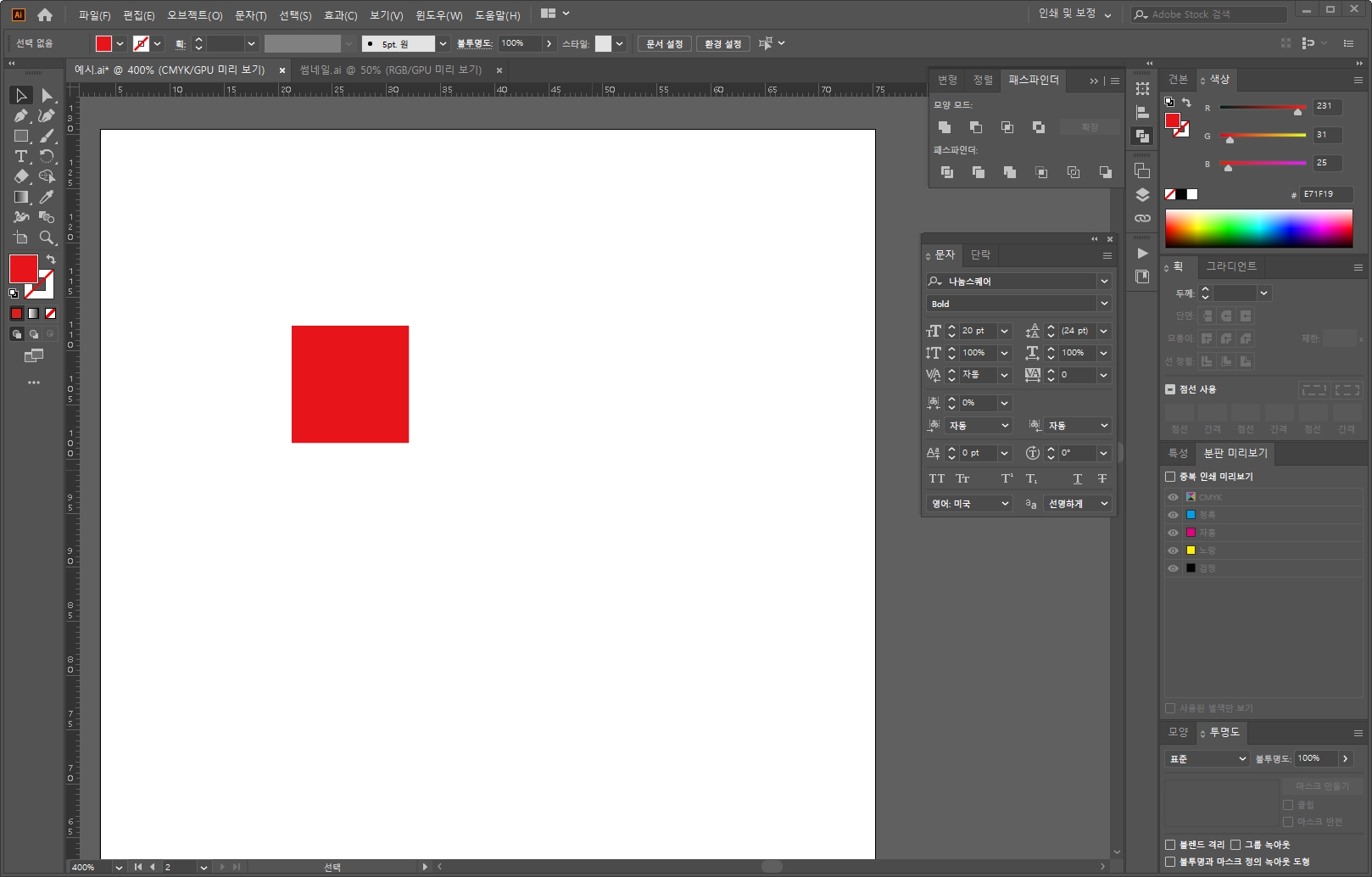
[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고
패스파인더 패널에서 2번째 아이콘(앞면 오브젝트 제외)을 클릭! 맨 위의 빨간색 도형이 없어져요!
3. 교차 영역 도형만 보이기


[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고
3번째 아이콘(교차영역만 보이기)을 클릭하면 두 도형 간 겹쳐졌던 부분만 남겨졌어요~
4. 교차 영역 도형 제외하기


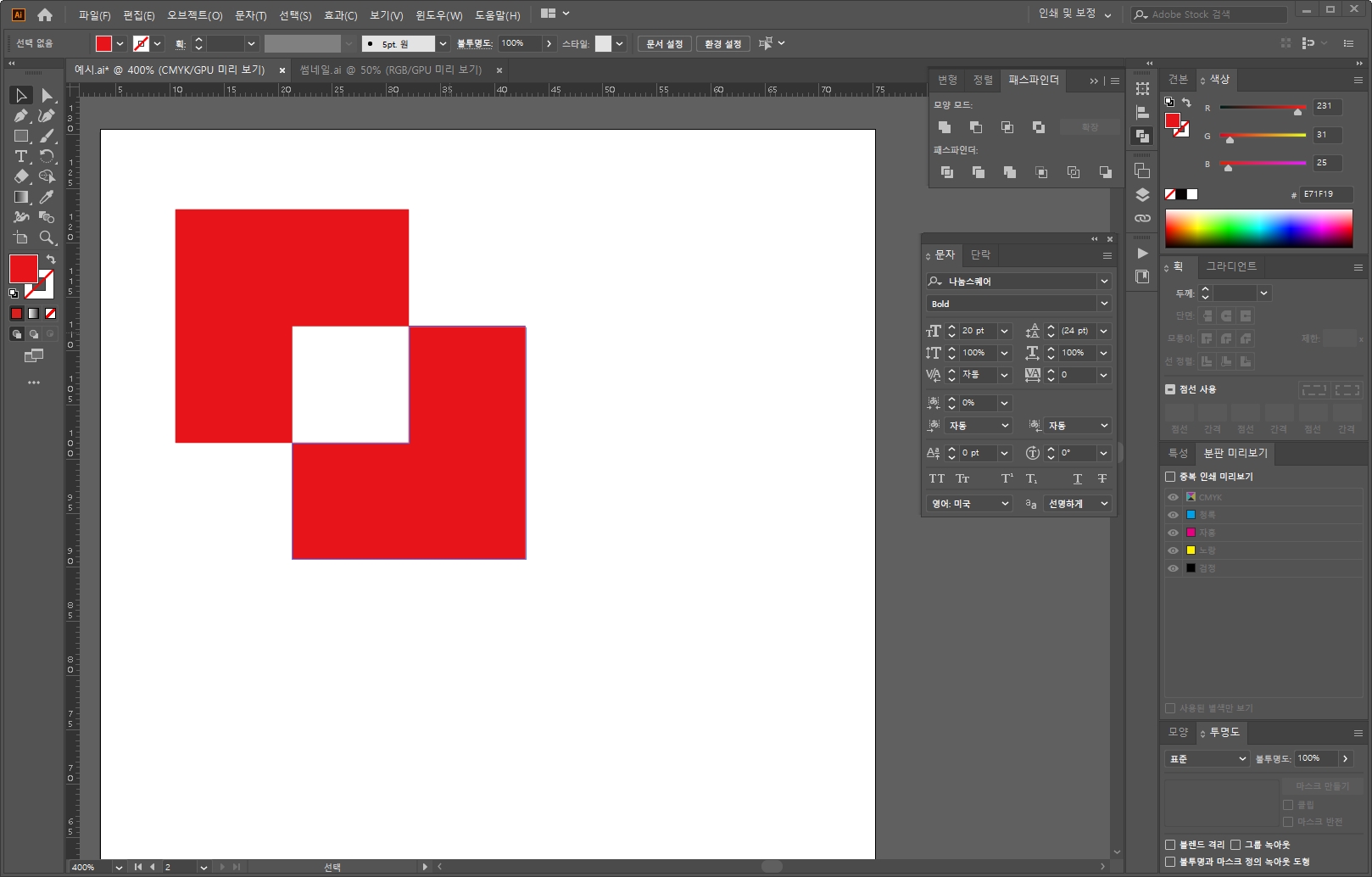
[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고
4번째 아이콘(교차영역 제외)을 클릭하면 교차영역 외 부분이 남아있게 된답니다~
5. 도형 나누기

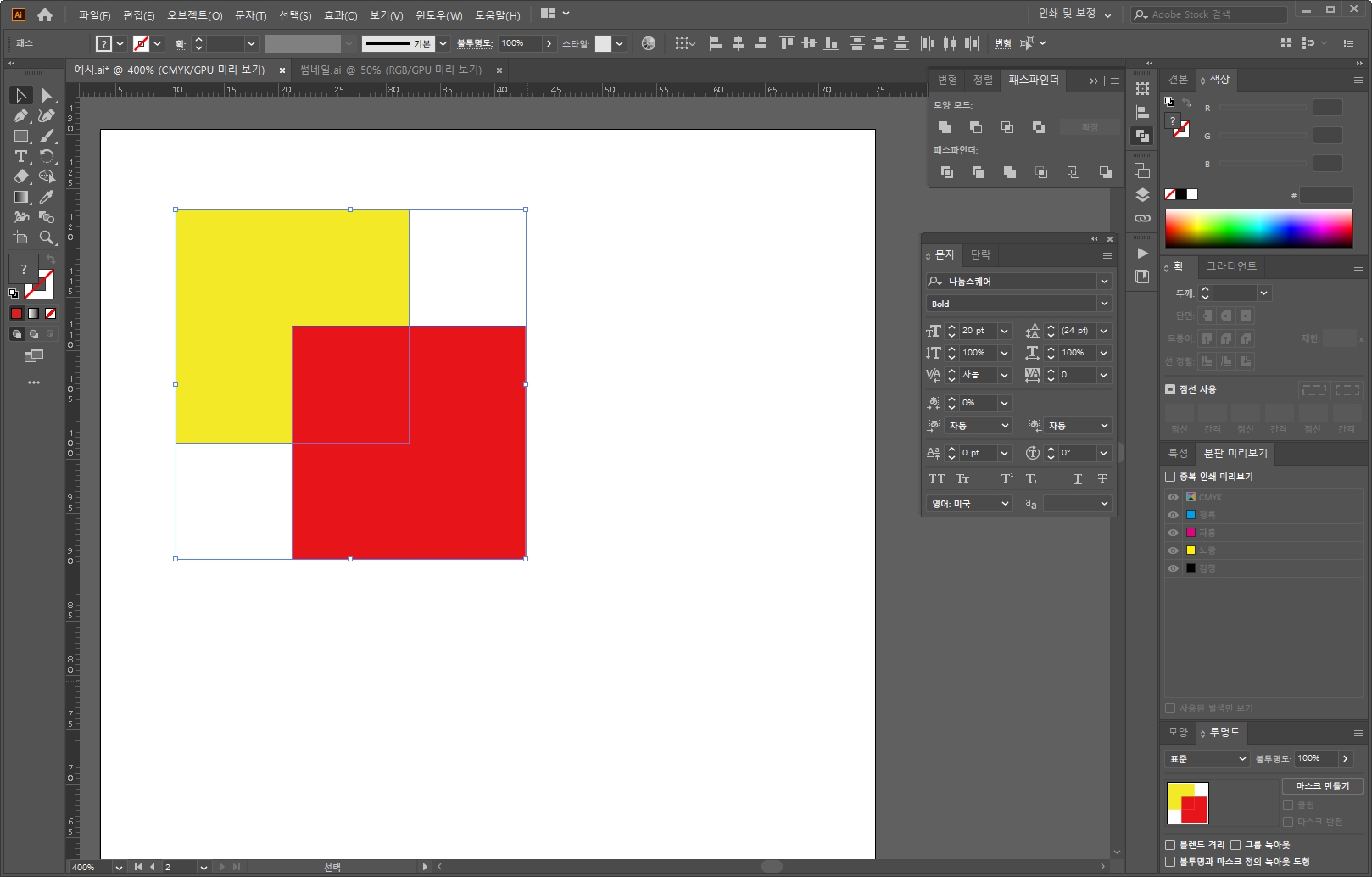
[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고
5번째 아이콘(나누기)을 누르면 2개였던 오브젝트가 3개로 나눠진 것을 볼 수 있어요~!

오브젝트 중 1개(하단 빨간색 부분)를 삭제해보았어요!

남아있던 오브젝트 (빨간 도형)도 삭제했어요~
도형이 나눠진 것을 확인할 수 있습니다!
6. 동색 오브젝트 분리

[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고
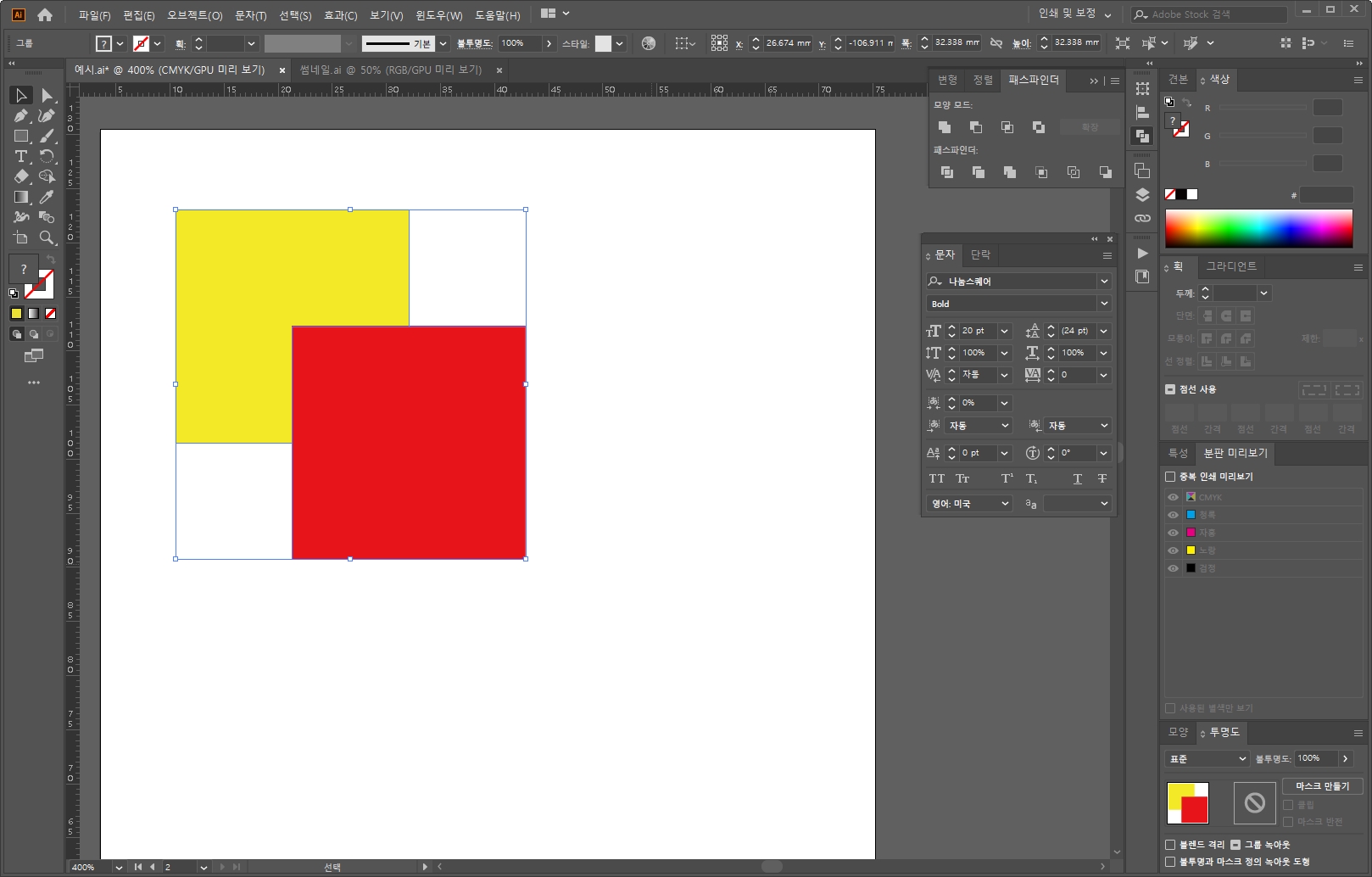
6번째 아이콘(동색 오브젝트 분리)을 누르면 맨 앞에 위치한 빨간색 정사각형 그대로, 노란색 사각형은 하단 아래가 잘려요.

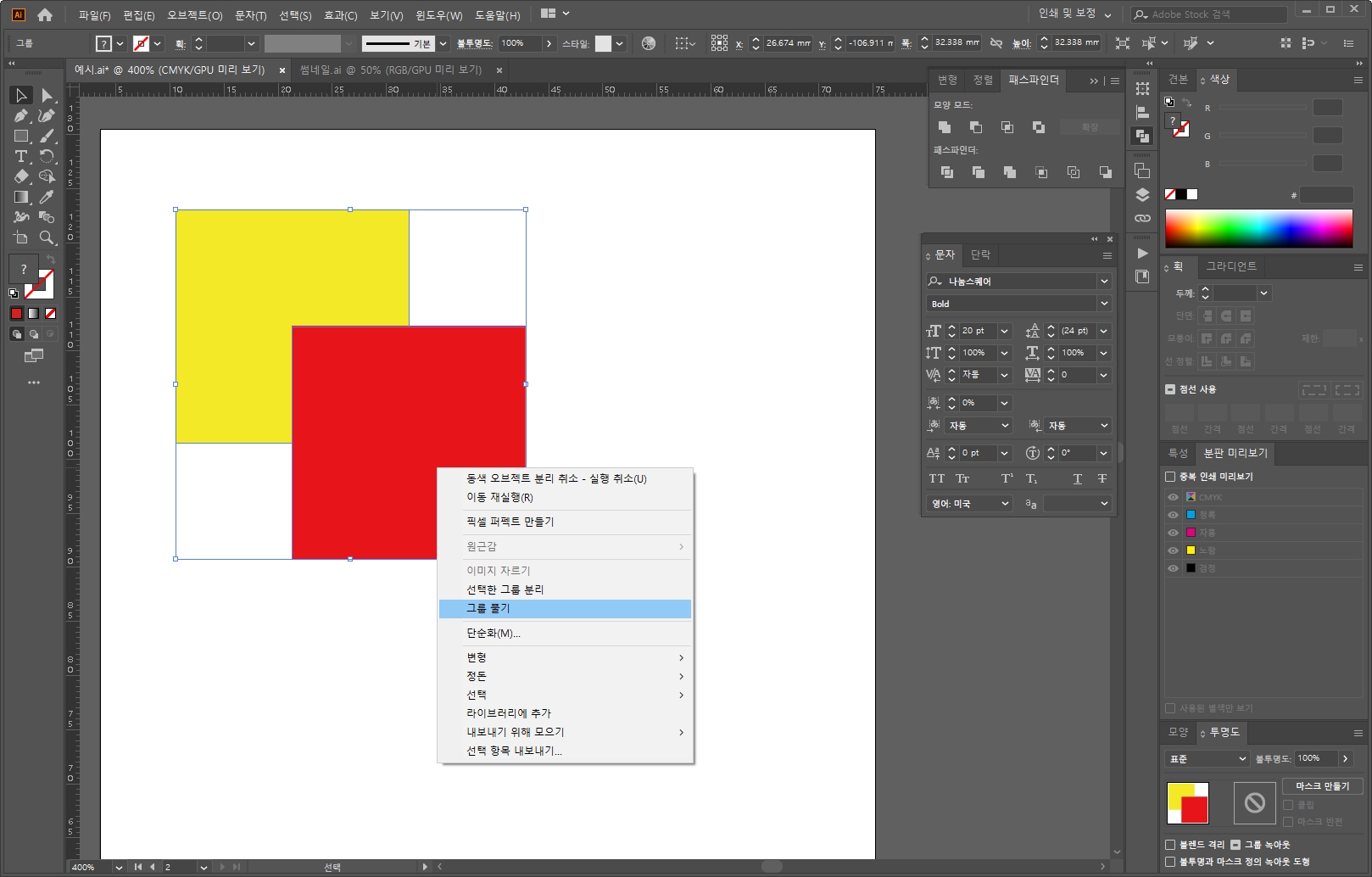
여기서 알아둬야 할 점이 있어요! 그룹 해제를 해야 하는데요~
오른쪽 마우스 클릭- 그룹 풀기 or 단축키 ctrl + shift + G를 눌러주면 그룹이 풀립니다
그룹을 푼다라는 말은 노란색, 빨간색 도형을 각각 분리해서 사용하고 싶을 때 그룹을 풀어준다 라고 해요.
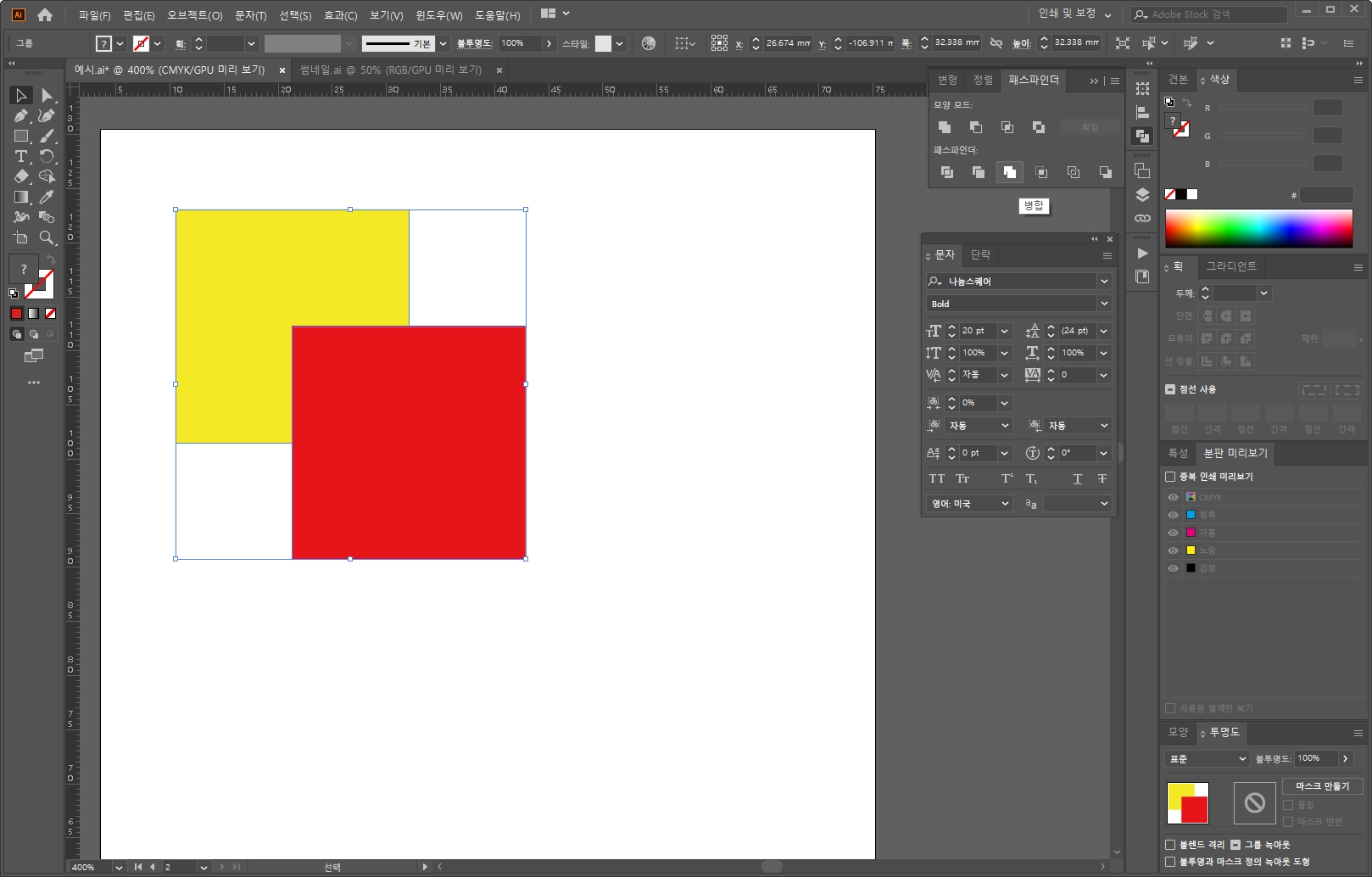
7. 병합

[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고
7번째 아이콘(병합)을 누르면 맨 앞에 위치한 빨간색 정사각형과 뒤 노란색 정사각형이 따로 나눠져요~
8. 자르기


8번째 아이콘(자르기)을 누르면 2개의 사각형의 교차점만 남겨져요~
9. 윤곽선(테두리만 남기)


9번째 아이콘(윤곽선)을 누르면 2개의 사각형의 테두리만 남게 됩니다~
자세히 보시면, 노란색, 빨간색 테두리가 생긴 걸 보실 수 있어요.
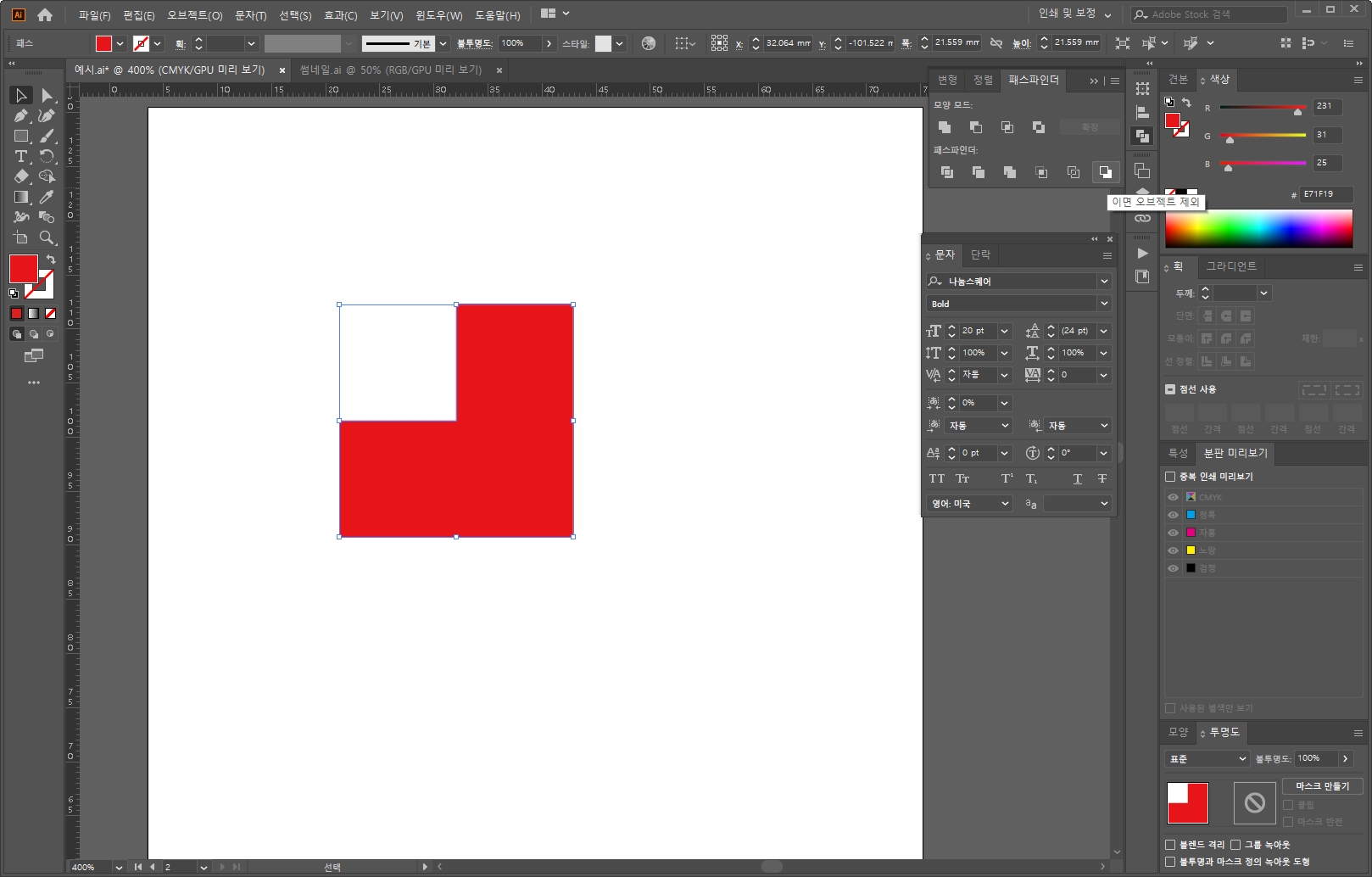
10. 이면 오브젝트 제외


10번째 아이콘(이면 오브젝트 제외)을 누르면 맨 뒤의 도형이 제외됩니다~
비슷하지만 조금씩 달랐던 패스파인더 기능들을 알아보았는데요.
꼭 10가지 기능을 모두 쓰지 않아도, 자신에게 맞는 방법으로 사용하시면 좋을 것 같아요.
오늘은 패스파인더에 대해서 알아보았습니다~
다음번에 또 만나요~^^ 기대해주세요.
지난 편 보러 가기
4편, [어도비 일러스트 배우기] 글자(텍스트) 쓰는 법과 서체 변경 완벽 익히기!
[어도비 일러스트배우기] 글자(텍스트)쓰는법과 서체변경 완벽 익히기! adobe illustrator CC
안녕하세요^^ 지난번에는 도형 만들기에 대해 알아봤는데요~! 오늘은 글자(텍스트)를 써볼 거예요. 일러스트레이터에서 글자를 넣으려면 '글자 툴(Tool)'과 '글자 패널', '단락 패널' 등을 사용해야
mina-story.tistory.com
'소프트웨어프로그램정보' 카테고리의 다른 글
| [어도비 일러스트배우기] 정렬(오브젝트분포) 2탄! adobe illustrator (0) | 2020.08.24 |
|---|---|
| [어도비 일러스트배우기] 정렬(오브젝트정렬) 1탄! adobe illustrator (0) | 2020.08.23 |
| [어도비 일러스트배우기] 글자(텍스트)쓰는법과 서체변경 완벽 익히기! adobe illustrator CC (0) | 2020.08.19 |
| [어도비 일러스트레이터] 다양한 도형만들기(원,사각형,별모양) adobe illustrator CC (0) | 2020.08.18 |
| [어도비 일러스트레이터] 대지만들기와 추가,사이즈변경까지 한번에! adobe illustrator CC (1) | 2020.08.17 |



