
안녕하세요~ 반가워요!
저번 시간에 말한 것처럼 오늘은 문자를 알아볼 텐데요.
지난 4편에서 글자 쓰기를 간단히 소개를 했었는데,
이번 시간에는 문자 행간, 자간에 대해 하나하나 소개할까 합니다!
문자 도구 정말 중요해요!
왜 중요하냐고요?

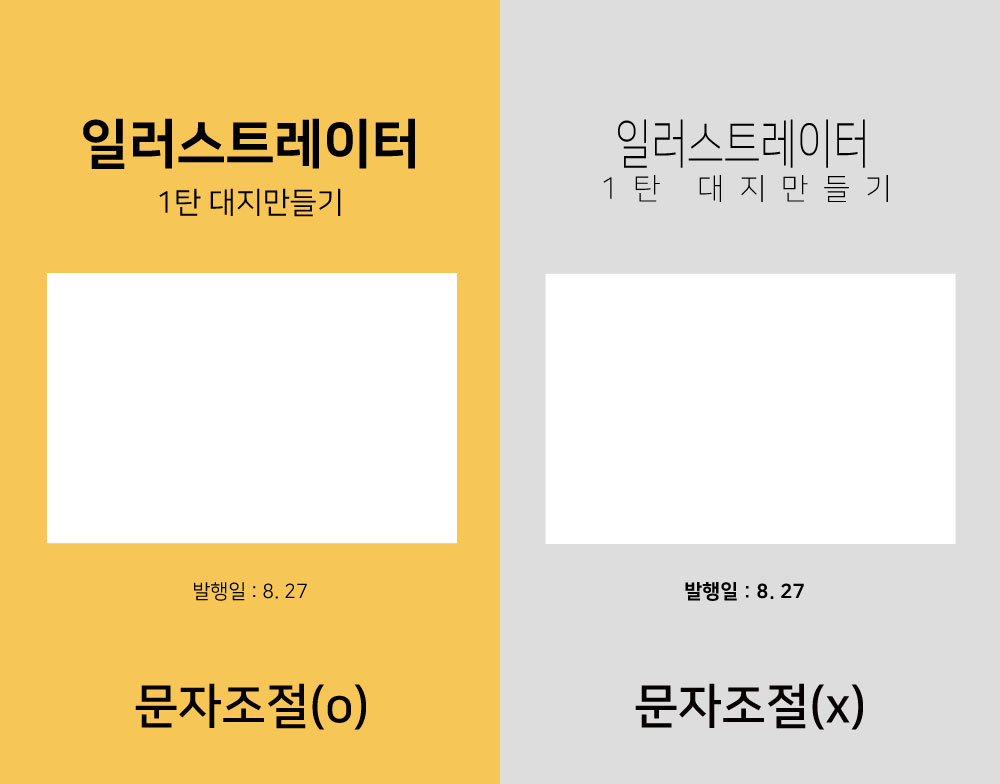
왼쪽 예시는 크기, 글자에 두께가 들어가 있고, 제목이 눈에 띄죠? 글자들이 정리가 된 느낌이네요.
글자의 행간/조절도 적절히 배치되어있고요~
오른쪽 예시는 글자의 행간/자간 조절이 안되어 있고 중요한 제목 글자가 얇고 덜 중요한 발행일이란 텍스트가 진하게 되었어요.
글자를 보기 좋게 만들어주는 기능이 문자 패널입니다~
문자 패널 알아보기!

1. 글꼴 크기 설정
2. 세로 크기 조절
3. 두 문자 사이의 커닝 설정
4. 행간 설정(행간★)
5. 가로 크기 조절(글자★)
6. 선택한 문자의 자간 설정(자간★)
(★표시는 일러스트프로그램에서 자주 사용하고 꼭 알아야 할 기능입니다)
일러스트프로그램 열어주세요~^^

앗! 문자 패널이 안 보인다고요?

문자 패널 여는 방법!
1. 상단 [윈도우] 클릭 - [문자] 클릭 - [문자] 클릭
2. 일러스트 단축키 ctrl + T 입니다.
우선! 폰트(글씨체)를 바꿔볼까요??
폰트(글씨체) 바꾸는 법!(일러스트 글자 수정하는 방법)

글자를 써주세요~ 저는 글자(일러스트레이터) 썼습니다~ 아무 문장이나 써주세요!

제가 적은 텍스트 '일러스트레이터' 폰트(글씨체)는 서울 남산 장체 B 입니다.
서울 남산 장체 B 말고 다른 폰트(글씨체)로 바꾸고 싶다면?

글자(일러스트레이터) 부분 클릭 - [아래 화살표] 클릭

하단에 다양한 폰트(글씨체)가 보여요.
그중에서 나눔 스퀘어 폰트(글씨체)로 바꿔볼게요~!

나눔 스퀘어 폰트(글씨체)로 바뀌었어요~
글자를 두껍게 하고 싶다면?
아래 화살표를 누르면 Light/Regular/Bold/ExtraBold 굵기 별로 4가지 종류가 보입니다
4가지 중 자유롭게 두께를 조정해보세요~
1. 글꼴 크기 설정


글자를 2줄로 써주세요~
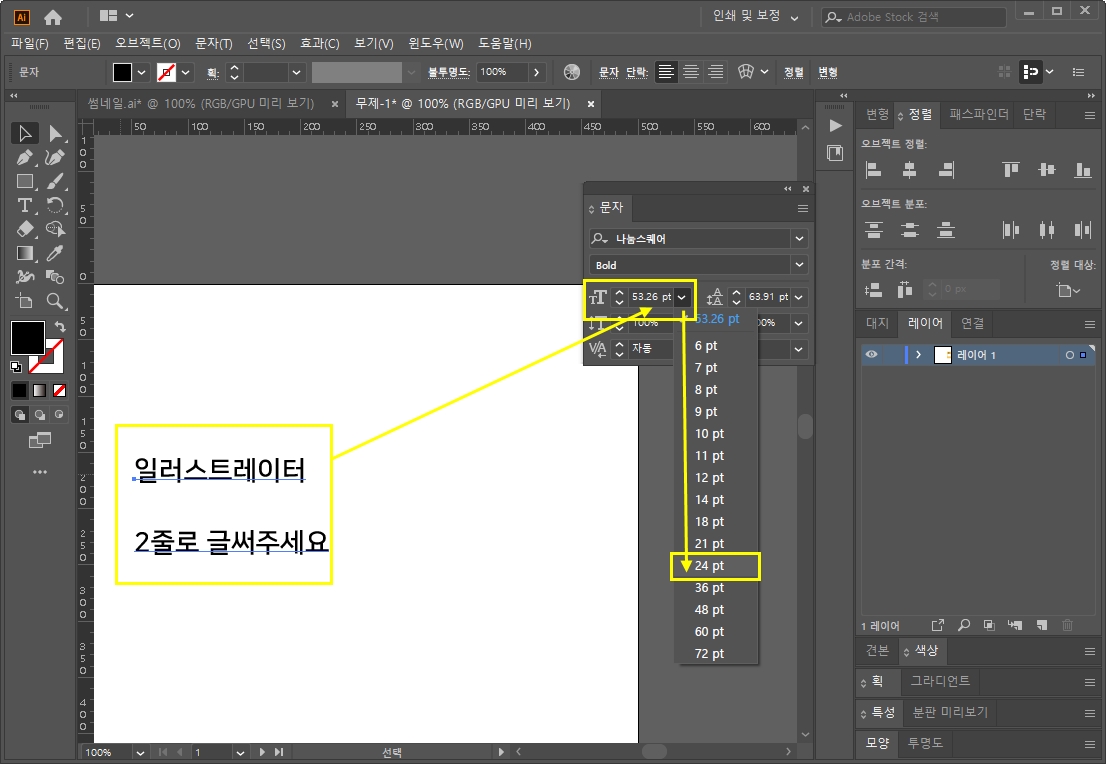
텍스트(일러스트레이터 2줄로 글 써주세요) 클릭 - 1번째 아이콘(글꼴 크기 설정) 클릭 - 24pt 클릭
왼쪽 글자 크기를 봐주세요~ 작아진 걸 알 수 있어요~
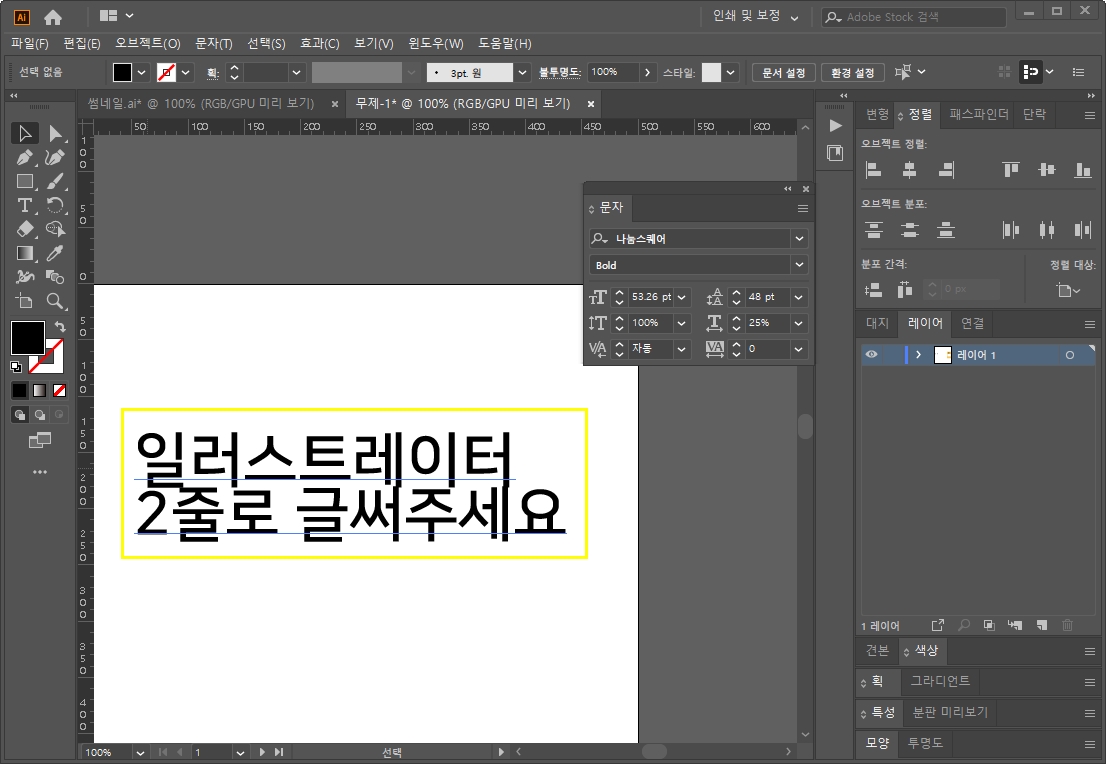
그럼 한번 글자를 키워볼까요?

72pt 클릭하니 글자크기가 커졌어요~!
2. 세로 크기 조절


글자(일러스트레이터 2줄로 글 써주세요) 클릭 - 2번째 아이콘(세로 크기 설정) 클릭 - 50% 클릭
글자 세로 크기가 50%로 줄었어요~

글자 세로 크기를 200% 클릭! 어때요? 세로 크기가 길어졌어요!
3. 두 문자 사이의 커닝 설정은 거의 사용할 일이 없어요~ 넘어가도록 할게요!
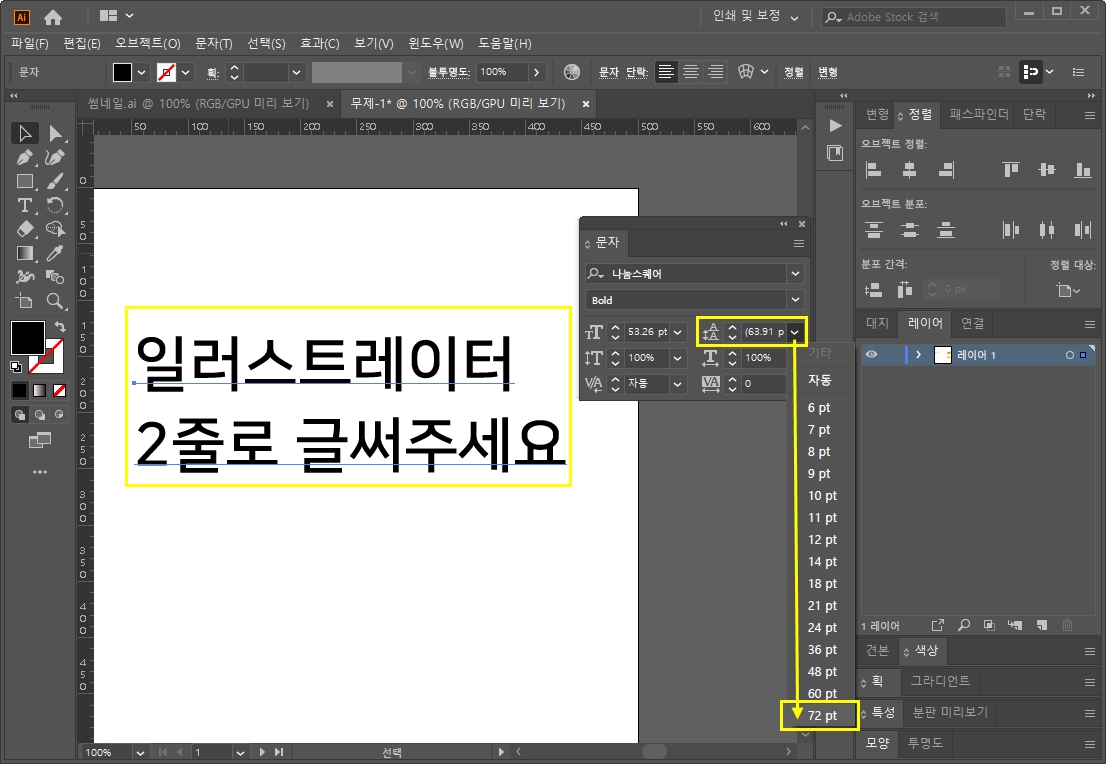
4. 행간 설정(중요★)


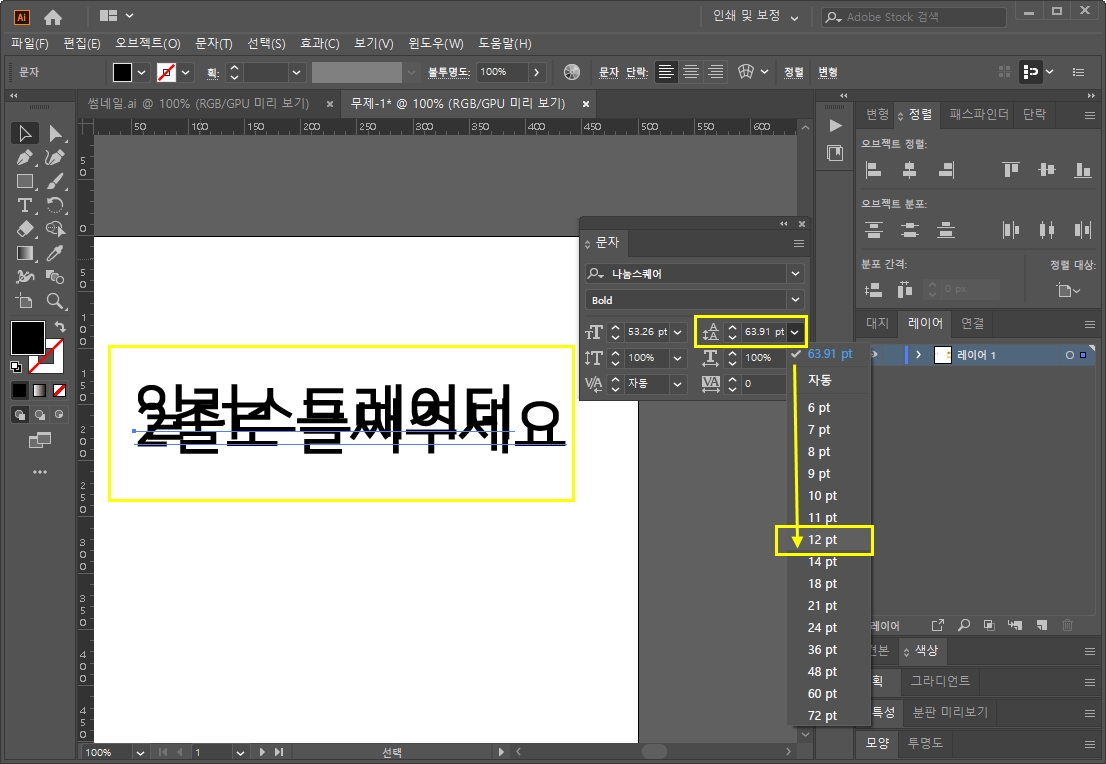
글자(일러스트레이터 2줄로 글 써주세요) 클릭 - 4번째 아이콘(행간 설정) 클릭 - 72pt 클릭
1번째 줄과 2번째 줄 사이 간격이 벌어졌어요! 글과 글 사이를 행간이라고 해요!
줄여볼까요?

12pt 클릭을 해보니 행간이 엄청 줄어서 글자가 겹 칠정 도예요~!
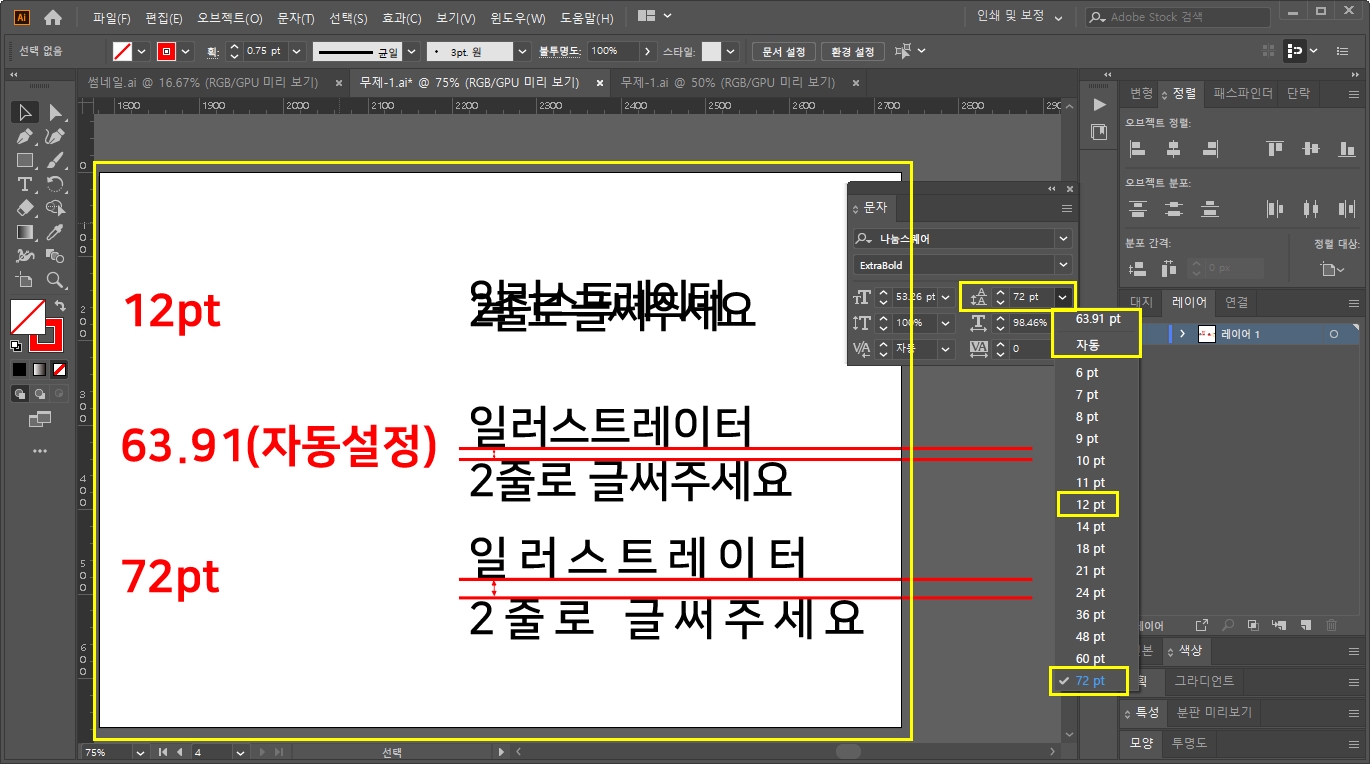
비교(12pt/자동 설정/72pt)

5. 가로 크기 조절(중요★)


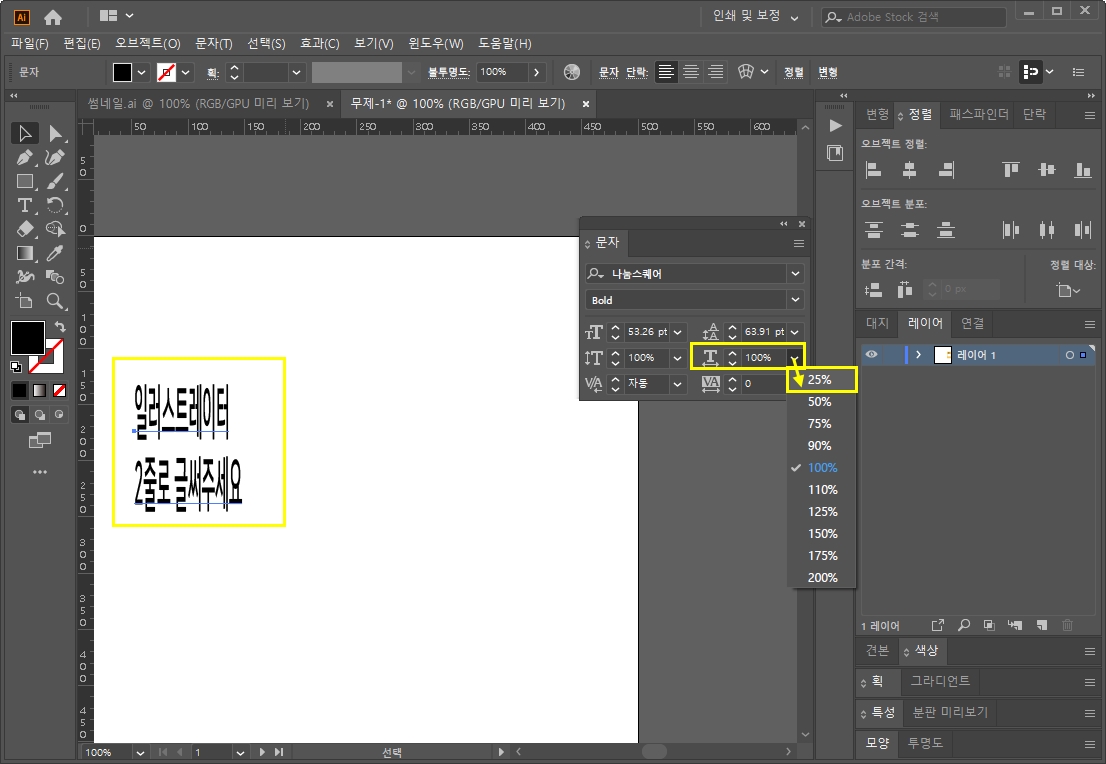
글자(일러스트레이터 2줄로 글 써주세요) 클릭 - 5번째 아이콘(가로 크기 조절) 클릭 - 25% 클릭
넓었던 글자 모양이 줄어들었네요~
늘려볼까요?

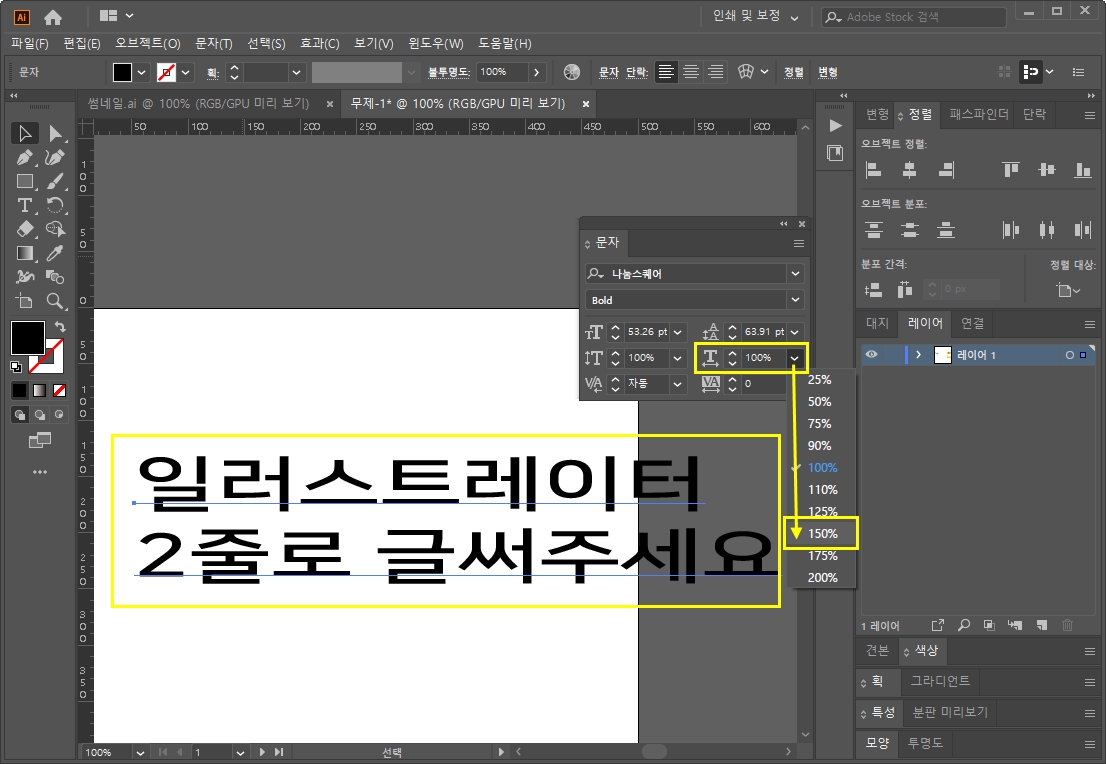
150% 클릭! 글자 모양이 넓어졌어요~
비교(25%/100%/150%)

텍스트 [일] 부분을 봐주세요~ 글자 가로폭 차이가 보이죠?
6. 선택한 문자의 자간 설정(중요★)


텍스트(일러스트레이터 2줄로 글 써주세요) 클릭 - 6번째 아이콘(선택한 문자의 자간 설정) 클릭 - [-100] 클릭
글자 사이 폭이 줄었어요!

[200] 클릭~ 글자 사이 폭이 늘어났어요!
비교(-100/0/200)

글자 자간 -100 , 0 , 200에 따라 차이가 보입니다~!
글자의 행간/자간 조절은 디자인에 있어서 정말 중요해요!
이 작은 차이로 세련된 느낌을 줄 수 있답니다.
꼭 알아야 할 글자 기능! 어떠셨어요?
유익했던 시간들이 되셨길 바라며~
내일 또 만나요~^^
지난 편 보러 가기
8편, [어도비 일러스트 배우기] 정렬(분포간격) 3탄! 기초,응용편 adobe illustrator
[어도비 일러스트배우기] 정렬(분포간격) 3탄! 기초,응용편 adobe illustrator
안녕하세요~^^ 자 오늘은 정렬 3탄! 마지막 시간입니다! [오브젝트 정렬 1탄]과 [오브젝트 분포 2탄]까지 정렬 위주로 배웠는데요~ 정렬의 마지막이에요 여러분!!! 제가 일러스트레이터를 처음 배��
mina-story.tistory.com
'소프트웨어프로그램정보' 카테고리의 다른 글
| [어도비 일러스트배우기] 도형변형(회전,확대,축소,라운드,반사) adobe illustrator (0) | 2020.08.28 |
|---|---|
| [어도비 일러스트배우기] 문자패널(밑줄,회전) 글자조절 2탄! adobe illustrator (0) | 2020.08.27 |
| [어도비 일러스트배우기] 정렬(분포간격) 3탄! 기초,응용편 adobe illustrator (0) | 2020.08.25 |
| [어도비 일러스트배우기] 정렬(오브젝트분포) 2탄! adobe illustrator (0) | 2020.08.24 |
| [어도비 일러스트배우기] 정렬(오브젝트정렬) 1탄! adobe illustrator (0) | 2020.08.23 |



